Comments (4)
Btw.: Try $HOME/vscode-kanban.css as path instead.
from vscode-kanban.
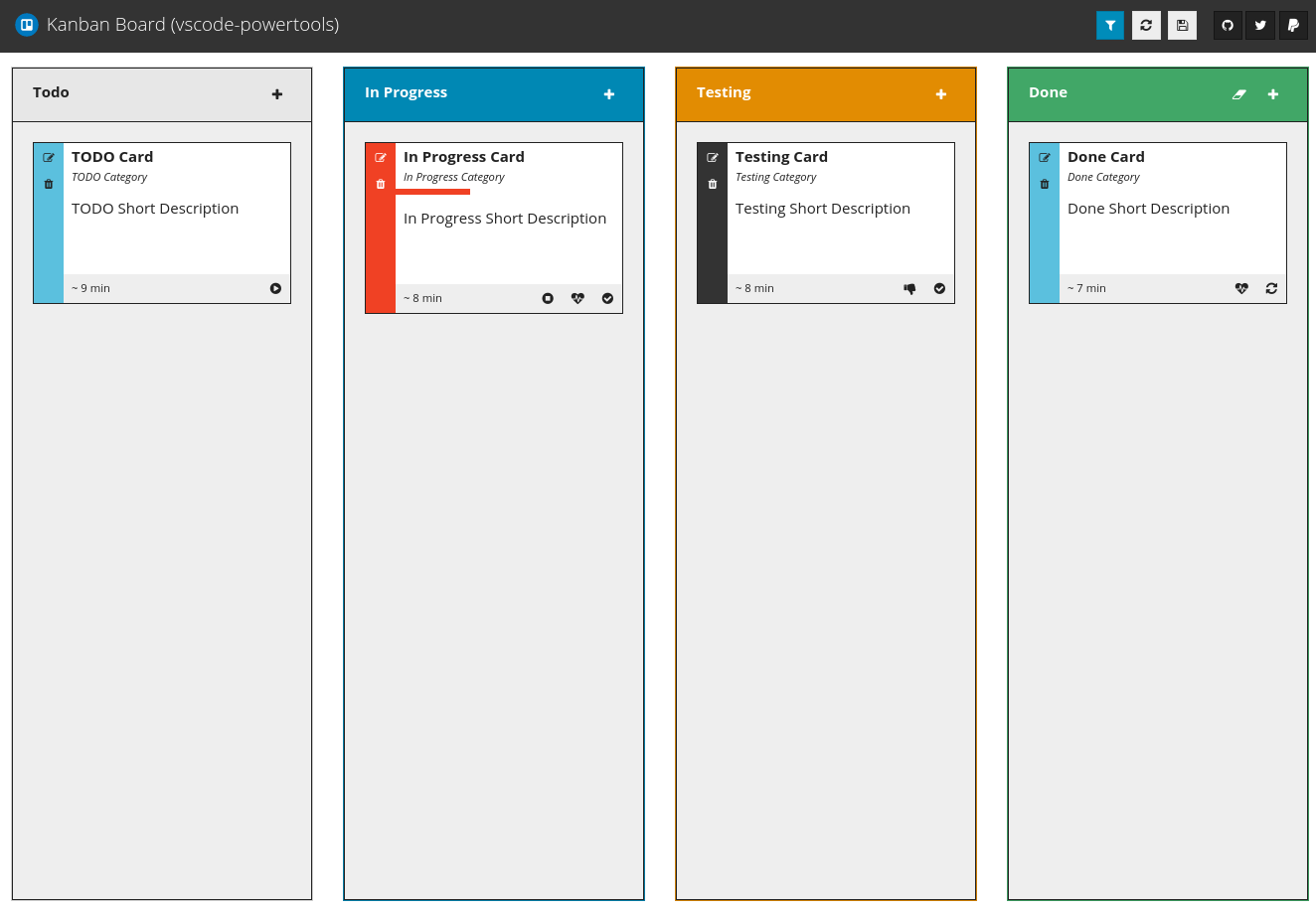
I have taken a "HTML screenshot" of the following board to get an idea where to start:
Here is the HTML:
<html>
<head>
<style id="_defaultStyles">
body {
background-color: var(--vscode-editor-background);
color: var(--vscode-editor-foreground);
font-family: var(--vscode-editor-font-family);
font-weight: var(--vscode-editor-font-weight);
font-size: var(--vscode-editor-font-size);
margin: 0;
padding: 0 20px;
}
img {
max-width: 100%;
max-height: 100%;
}
a {
color: var(--vscode-textLink-foreground);
}
a:hover {
color: var(--vscode-textLink-activeForeground);
}
a:focus,
input:focus,
select:focus,
textarea:focus {
outline: 1px solid -webkit-focus-ring-color;
outline-offset: -1px;
}
code {
color: var(--vscode-textPreformat-foreground);
}
blockquote {
background: var(--vscode-textBlockQuote-background);
border-color: var(--vscode-textBlockQuote-border);
}
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
::-webkit-scrollbar-thumb {
background-color: var(--vscode-scrollbarSlider-background);
}
::-webkit-scrollbar-thumb:hover {
background-color: var(--vscode-scrollbarSlider-hoverBackground);
}
::-webkit-scrollbar-thumb:active {
background-color: var(--vscode-scrollbarSlider-activeBackground);
}
</style>
<script>
const acquireVsCodeApi = (function() {
const originalPostMessage = window.parent.postMessage.bind(window.parent);
let acquired = false;
let state = undefined;
return () => {
if (acquired) {
throw new Error('An instance of the VS Code API has already been acquired');
}
acquired = true;
return Object.freeze({
postMessage: function(msg) {
return originalPostMessage({
command: 'onmessage',
data: msg
}, '*');
},
setState: function(newState) {
state = newState;
originalPostMessage({
command: 'do-update-state',
data: JSON.stringify(newState)
}, '*');
return newState;
},
getState: function() {
return state;
}
});
};
})();
delete window.parent;
delete window.top;
delete window.frameElement;
</script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/font-awesome.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/hljs-atom-one-dark.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/codemirror.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/mermaid/mermaid.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/mermaid/mermaid.dark.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/bootstrap.min.css" vsckb-style="bootstrap">
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/filtrex.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/moment-with-locales.min.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/highlight.pack.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/codemirror/codemirror.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/codemirror/addon/display/autorefresh.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/codemirror/mode/markdown/markdown.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/mermaid/mermaid.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/mermaid/mermaidAPI.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/showdown.min.js"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/jquery.min.js" crossorigin="anonymous"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script>
const vscode = acquireVsCodeApi();
function vsckb_log(msg) {
try {
if (msg instanceof Error) {
msg = `ERROR: ${ msg.message }
${ msg.stack }`;
}
vscode.postMessage({
command: 'log',
data: {
message: JSON.stringify(msg)
}
});
} catch (e) {}
}
window.onerror = function(message, url, line, column, error) {
vsckb_log({
message: message,
url: url,
line: line,
column: column,
error: error
});
return false;
};
const VSCKB_AJAX_LOADER_16x11 = "vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/img/ajax-loader-16x11.gif";
</script>
<title>Kanban Board</title>
</head>
<body class="vscode-dark" style="">
<div id="vsckb-body-top" class="clearfix"></div>
<header>
<nav class="navbar navbar-dark fixed-top bg-dark" style="">
<a class="navbar-brand" href="#" title="#">
<img src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/img/icon.svg" width="30" height="30" class="d-inline-block align-top" alt="">
<span title="/home/mkloubert/test/vscode-powertools/.vscode/vscode-kanban.json">Kanban Board (vscode-powertools)</span>
</a>
<form class="form-inline">
<div id="vsckb-additional-header-btns">
<a class="btn btn-primary btn-sm text-white" id="vsckb-filter-cards-btn" title="Filter">
<i class="fa fa-filter" aria-hidden="true"></i>
</a>
<a class="btn btn-secondary btn-sm text-dark" id="vsckb-reload-board-btn" title="Reload Board">
<i class="fa fa-refresh" aria-hidden="true"></i>
</a>
<a class="btn btn-secondary btn-sm text-dark" id="vsckb-save-board-btn" title="Save Board">
<i class="fa fa-floppy-o" aria-hidden="true"></i>
</a>
</div>
<div id="vsckb-social-media-btns">
<a class="btn btn-dark btn-sm text-white vsckb-btn-with-known-url" vsckb-url="github" title="Open Project On GitHub">
<i class="fa fa-github" aria-hidden="true"></i>
</a>
<a class="btn btn-dark btn-sm text-white vsckb-btn-with-known-url" vsckb-url="twitter" title="Follow Author On Twitter">
<i class="fa fa-twitter" aria-hidden="true"></i>
</a>
<a class="btn btn-dark btn-sm text-white vsckb-btn-with-known-url" vsckb-url="paypal" title="Support Project via PayPal">
<i class="fa fa-paypal" aria-hidden="true"></i>
</a>
</div>
</form>
</nav>
</header>
<main role="main" class="container-fluid h-100">
<div class="row h-100">
<div class="col col-6 col-md-3 h-100">
<div class="card text-dark bg-secondary vsckb-card" id="vsckb-card-todo">
<div class="card-header font-weight-bold vsckb-primary-card-header border border-dark border-bottom-0 text-dark">
<span class="vsckb-title">Todo</span>
<div class="vsckb-buttons float-right">
<a class="btn btn-sm vsckb-add-btn" title="Add Card ...">
<i class="fa fa-plus" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="card-body vsckb-primary-card-body h-100 bg-light border border-dark">
<div class="vsckb-kanban-card border border-dark" style="">
<div class="vsckb-kanban-card-col vsckb-kanban-card-type font-weight-bold bg-info text-dark"><a class="btn btn-sm" title="Edit Card"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></a><a class="btn btn-sm" title="Delete Card"><i class="fa fa-trash" aria-hidden="true"></i></a></div>
<div class="vsckb-kanban-card-info bg-white text-dark" title="Click Here To View Details ...">
<div class="vsckb-kanban-card-title font-weight-bold">TODO Card</div>
<div class="vsckb-kanban-card-category" style="">TODO Category</div>
<div class="vsckb-kanban-card-progress" style="display: none;"></div>
<div class="vsckb-kanban-card-body">
<div class="vsckb-markdown">
<p>TODO Short Description</p>
</div>
</div>
</div>
<div class="vsckb-kanban-card-footer text-dark" style="">
<div class="vsckb-buttons float-right"><a class="btn btn-sm" title="Move To 'In Progress'"><i class="fa fa-play-circle" aria-hidden="true"></i></a></div>
<div class="vsckb-creation-time float-left" vsckb-time="2019-05-08T20:32:14.061Z" title="2019-05-08 22:32:14" style="">~ 7 min</div>
</div>
</div>
</div>
</div>
</div>
<div class="col col-6 col-md-3 h-100">
<div class="card text-white bg-primary vsckb-card" id="vsckb-card-in-progress">
<div class="card-header font-weight-bold vsckb-primary-card-header border border-dark border-bottom-0 text-white">
<span class="vsckb-title">In Progress</span>
<div class="vsckb-buttons float-right">
<a class="btn btn-sm vsckb-add-btn" title="Add Card ...">
<i class="fa fa-plus" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="card-body vsckb-primary-card-body h-100 bg-light border border-dark">
<div class="vsckb-kanban-card border border-dark" style="">
<div class="vsckb-kanban-card-col vsckb-kanban-card-type font-weight-bold bg-danger text-white"><a class="btn btn-sm" title="Edit Card"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></a><a class="btn btn-sm" title="Delete Card"><i class="fa fa-trash" aria-hidden="true"></i></a></div>
<div class="vsckb-kanban-card-info bg-white text-dark" title="Click Here To View Details ...">
<div class="vsckb-kanban-card-title font-weight-bold">In Progress Card</div>
<div class="vsckb-kanban-card-category" style="">In Progress Category</div>
<div class="vsckb-kanban-card-progress" title="33.3 %" style="">
<div class="vsckb-kanban-card-progress-bar bg-danger" style="width: 33%;"></div>
</div>
<div class="vsckb-kanban-card-body">
<div class="vsckb-markdown">
<p>In Progress Short Description</p>
</div>
</div>
</div>
<div class="vsckb-kanban-card-footer text-dark" style="">
<div class="vsckb-buttons float-right"><a class="btn btn-sm" title="Move To 'Todo'"><i class="fa fa-stop-circle" aria-hidden="true"></i></a><a class="btn btn-sm" title="Move To 'Testing'"><i class="fa fa-heartbeat" aria-hidden="true"></i></a><a class="btn btn-sm" title="Move To 'Done'"><i class="fa fa-check-circle" aria-hidden="true"></i></a></div>
<div class="vsckb-creation-time float-left" vsckb-time="2019-05-08T20:32:42.641Z" title="2019-05-08 22:32:42" style="">~ 7 min</div>
</div>
</div>
</div>
</div>
</div>
<div class="col col-6 col-md-3 h-100">
<div class="card text-white bg-warning vsckb-card" id="vsckb-card-testing">
<div class="card-header font-weight-bold vsckb-primary-card-header border border-dark border-bottom-0 text-white">
<span class="vsckb-title">Testing</span>
<div class="vsckb-buttons float-right">
<a class="btn btn-sm vsckb-add-btn" title="Add Card ...">
<i class="fa fa-plus" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="card-body vsckb-primary-card-body h-100 bg-light border border-dark">
<div class="vsckb-kanban-card border border-dark" style="">
<div class="vsckb-kanban-card-col vsckb-kanban-card-type font-weight-bold bg-dark text-white"><a class="btn btn-sm" title="Edit Card"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></a><a class="btn btn-sm" title="Delete Card"><i class="fa fa-trash" aria-hidden="true"></i></a></div>
<div class="vsckb-kanban-card-info bg-white text-dark" title="Click Here To View Details ...">
<div class="vsckb-kanban-card-title font-weight-bold">Testing Card</div>
<div class="vsckb-kanban-card-category" style="">Testing Category</div>
<div class="vsckb-kanban-card-progress" style="display: none;"></div>
<div class="vsckb-kanban-card-body">
<div class="vsckb-markdown">
<p>Testing Short Description</p>
</div>
</div>
</div>
<div class="vsckb-kanban-card-footer text-dark" style="">
<div class="vsckb-buttons float-right"><a class="btn btn-sm" title="Move To 'In Progress'"><i class="fa fa-thumbs-down" aria-hidden="true"></i></a><a class="btn btn-sm" title="Move To 'Done'"><i class="fa fa-check-circle" aria-hidden="true"></i></a></div>
<div class="vsckb-creation-time float-left" vsckb-time="2019-05-08T20:33:04.618Z" title="2019-05-08 22:33:04" style="">~ 6 min</div>
</div>
</div>
</div>
</div>
</div>
<div class="col col-6 col-md-3 h-100">
<div class="card text-white bg-success vsckb-card" id="vsckb-card-done">
<div class="card-header font-weight-bold vsckb-primary-card-header border border-dark border-bottom-0 text-white">
<span class="vsckb-title">Done</span>
<div class="vsckb-buttons float-right">
<a class="btn btn-sm vsckb-clear-btn" title="Clear ...">
<i class="fa fa-eraser" aria-hidden="true"></i>
</a>
<a class="btn btn-sm vsckb-add-btn" title="Add Card ...">
<i class="fa fa-plus" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="card-body vsckb-primary-card-body h-100 bg-light border border-dark">
<div class="vsckb-kanban-card border border-dark" style="">
<div class="vsckb-kanban-card-col vsckb-kanban-card-type font-weight-bold bg-info text-dark"><a class="btn btn-sm" title="Edit Card"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></a><a class="btn btn-sm" title="Delete Card"><i class="fa fa-trash" aria-hidden="true"></i></a></div>
<div class="vsckb-kanban-card-info bg-white text-dark" title="Click Here To View Details ...">
<div class="vsckb-kanban-card-title font-weight-bold">Done Card</div>
<div class="vsckb-kanban-card-category" style="">Done Category</div>
<div class="vsckb-kanban-card-progress" style="display: none;"></div>
<div class="vsckb-kanban-card-body">
<div class="vsckb-markdown">
<p>Done Short Description</p>
</div>
</div>
</div>
<div class="vsckb-kanban-card-footer text-dark" style="">
<div class="vsckb-buttons float-right"><a class="btn btn-sm" title="Move To 'Testing'"><i class="fa fa-heartbeat" aria-hidden="true"></i></a><a class="btn btn-sm" title="Move To 'In Progress'"><i class="fa fa-refresh" aria-hidden="true"></i></a></div>
<div class="vsckb-creation-time float-left" vsckb-time="2019-05-08T20:33:34.247Z" title="2019-05-08 22:33:34" style="">~ 6 min</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<div id="vsckb-body-bottom" class="clearfix"></div>
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/style.css">
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/css/board.css" vsckb-style="custom">
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/script.js" crossorigin="anonymous"></script>
<script src="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/js/board.js" crossorigin="anonymous"></script>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-add-card-modal" data-keyboard="false">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Add Card</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="vsckb-new-card-title">Title</label>
<input type="text" class="form-control" id="vsckb-new-card-title">
</div>
<div class="row">
<div class="col col-10">
<div class="form-group vsckb-card-type-list">
<label for="vsckb-new-card-type">Type</label>
<select id="vsckb-new-card-type" class="form-control">
<option value="bug">Bug / issue</option>
<option value="emergency">Emergency</option>
<option value="" selected="">Note / task</option>
</select>
</div>
</div>
<div class="col col-2">
<div class="form-group">
<label for="vsckb-new-card-prio">Prio</label>
<input type="number" id="vsckb-new-card-prio" class="form-control" placeholder="0">
</div>
</div>
</div>
<div class="form-group">
<label for="vsckb-new-card-category">Category</label>
<input type="text" class="form-control" id="vsckb-new-card-category">
</div>
<div class="form-group vsckb-card-assigned-to">
<label for="vsckb-new-card-assigned-to">Assigned To</label>
<input type="text" class="form-control" id="vsckb-new-card-assigned-to">
</div>
<div class="row">
<div class="col col-12">
<ul class="nav nav-pills vsckb-card-description-details-tablist" id="vsckb-new-card-description-details-tablist" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="vsckb-new-card-description-tab" data-toggle="pill" href="#vsckb-new-card-description-tab-pane" role="tab" aria-controls="vsckb-new-card-description-tab-pane" aria-selected="true" title="#vsckb-new-card-description-tab-pane">
(Short) Description
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="vsckb-new-card-details-tab" data-toggle="pill" href="#vsckb-new-card-details-tab-pane" role="tab" aria-controls="vsckb-new-card-details-tab-pane" aria-selected="false" title="#vsckb-new-card-details-tab-pane">
Details
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="vsckb-new-card-references-tab" data-toggle="pill" href="#vsckb-new-card-references-tab-pane" role="tab" aria-controls="vsckb-new-card-references-tab-pane" aria-selected="false" title="#vsckb-new-card-references-tab-pane">
References
</a>
</li>
</ul>
<div class="tab-content vsckb-card-description-details-tab-content" id="vsckb-new-card-description-details-tab-content">
<div class="tab-pane form-group show active" id="vsckb-new-card-description-tab-pane" role="tabpanel" aria-labelledby="vsckb-new-card-description-tab">
<textarea class="form-control vsckb-markdown-editor" id="vsckb-new-card-description" rows="5" style="display: none;"></textarea>
<div class="CodeMirror cm-s-default CodeMirror-wrap">
<div style="overflow: hidden; position: relative; width: 3px; height: 0px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;" tabindex="0"></textarea></div>
<div class="CodeMirror-vscrollbar" tabindex="-1" cm-not-content="true">
<div style="min-width: 1px;"></div>
</div>
<div class="CodeMirror-hscrollbar" tabindex="-1" cm-not-content="true">
<div style="height: 100%; min-height: 1px;"></div>
</div>
<div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div>
<div class="CodeMirror-gutter-filler" cm-not-content="true"></div>
<div class="CodeMirror-scroll" tabindex="-1">
<div class="CodeMirror-sizer" style="margin-left: 0px;">
<div style="position: relative;">
<div class="CodeMirror-lines" role="presentation">
<div role="presentation" style="position: relative; outline: none;">
<div class="CodeMirror-measure">
<pre><span>xxxxxxxxxx</span></pre>
<div class="CodeMirror-linenumber CodeMirror-gutter-elt">
<div>1</div>
</div>
</div>
<div class="CodeMirror-measure"></div>
<div style="position: relative; z-index: 1;"></div>
<div class="CodeMirror-cursors"></div>
<div class="CodeMirror-code" role="presentation"></div>
</div>
</div>
</div>
</div>
<div style="position: absolute; height: 30px; width: 1px;"></div>
<div class="CodeMirror-gutters">
<div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 1px;"></div>
</div>
</div>
</div>
</div>
<div class="tab-pane form-group" id="vsckb-new-card-details-tab-pane" role="tabpanel" aria-labelledby="vsckb-new-card-details-tab">
<textarea class="form-control vsckb-markdown-editor" id="vsckb-new-card-details" rows="7" style="display: none;"></textarea>
<div class="CodeMirror cm-s-default CodeMirror-wrap">
<div style="overflow: hidden; position: relative; width: 3px; height: 0px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;" tabindex="0"></textarea></div>
<div class="CodeMirror-vscrollbar" tabindex="-1" cm-not-content="true">
<div style="min-width: 1px;"></div>
</div>
<div class="CodeMirror-hscrollbar" tabindex="-1" cm-not-content="true">
<div style="height: 100%; min-height: 1px;"></div>
</div>
<div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div>
<div class="CodeMirror-gutter-filler" cm-not-content="true"></div>
<div class="CodeMirror-scroll" tabindex="-1">
<div class="CodeMirror-sizer" style="margin-left: 0px;">
<div style="position: relative;">
<div class="CodeMirror-lines" role="presentation">
<div role="presentation" style="position: relative; outline: none;">
<div class="CodeMirror-measure">
<pre><span>xxxxxxxxxx</span></pre>
<div class="CodeMirror-linenumber CodeMirror-gutter-elt">
<div>1</div>
</div>
</div>
<div class="CodeMirror-measure"></div>
<div style="position: relative; z-index: 1;"></div>
<div class="CodeMirror-cursors"></div>
<div class="CodeMirror-code" role="presentation"></div>
</div>
</div>
</div>
</div>
<div style="position: absolute; height: 30px; width: 1px;"></div>
<div class="CodeMirror-gutters">
<div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 1px;"></div>
</div>
</div>
</div>
</div>
<div class="tab-pane form-group vsckb-card-references-tab-pane" id="vsckb-new-card-references-tab-pane" role="tabpanel" aria-labelledby="vsckb-new-card-references-tab">
<nav class="navbar navbar-light bg-light">
<div class="col" style="display: table; margin: 0; padding: 0;">
<div style="display: table-cell;">
<select class="form-control vsckb-card-list"></select>
</div>
<div style="display: table-cell; width: 32px; padding: 8px; top: -2px; position: relative;">
<a class="btn btn-sm btn-primary text-white vsckb-add-link-to-card-btn text-center align-middle" title="Add Link To Card ..." id="vsckb-edit-card-add-link-btn">
<i class="fa fa-link" aria-hidden="true"></i>
</a>
</div>
</div>
</nav>
<div class="vsckb-list-of-linked-cards"></div>
</div>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col col-12">
<div class="vsckb-help-link">
<i class="fa fa-question-circle" aria-hidden="true"></i> <a href="#" class="vsckb-with-known-url" vsckb-url="markdown-help" title="#">Markdown Help</a>
</div>
<div class="vsckb-help-link">
<i class="fa fa-question-circle" aria-hidden="true"></i> <a href="#" class="vsckb-with-known-url" vsckb-url="mermaid-help" title="#">Diagram Help</a>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<a class="btn btn-primary text-white" title="null">
<i class="fa fa-plus-circle" aria-hidden="true"></i>
<span>Add</span>
</a>
</div>
</div>
</div>
</div>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-delete-card-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bg-danger text-white">
<h5 class="modal-title">Delete Card</h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body"></div>
<div class="modal-footer">
<a class="btn btn-warning text-white font-weight-bold vsckb-no-btn" title="null">
<span>NO!</span>
</a>
<a class="btn btn-danger text-white vsckb-yes-btn" title="null">
<span>Yes</span>
</a>
</div>
</div>
</div>
</div>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-edit-card-modal" data-keyboard="false" vsckb-type="in-progress" aria-hidden="true" style="display: none;">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bg-primary text-white">
<h5 class="modal-title">Edit Card</h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="vsckb-edit-card-title">Title</label>
<input type="text" class="form-control" id="vsckb-edit-card-title">
</div>
<div class="row">
<div class="col col-10">
<div class="form-group vsckb-card-type-list">
<label for="vsckb-edit-card-type">Type</label>
<select id="vsckb-edit-card-type" class="form-control">
<option value="bug">Bug / issue</option>
<option value="emergency">Emergency</option>
<option value="" selected="">Note / task</option>
</select>
</div>
</div>
<div class="col col-2">
<div class="form-group">
<label for="vsckb-edit-card-prio">Prio</label>
<input type="number" id="vsckb-edit-card-prio" class="form-control" placeholder="0">
</div>
</div>
</div>
<div class="form-group">
<label for="vsckb-edit-card-category">Category</label>
<input type="text" class="form-control" id="vsckb-edit-card-category">
</div>
<div class="form-group vsckb-card-assigned-to">
<label for="vsckb-edit-card-assigned-to">Assigned To</label>
<input type="text" class="form-control" id="vsckb-edit-card-assigned-to">
</div>
<div class="row">
<div class="col col-12">
<ul class="nav nav-pills vsckb-card-description-details-tablist" id="vsckb-edit-card-description-details-tablist" role="tablist">
<li class="nav-item">
<a class="nav-link" id="vsckb-edit-card-description-tab" data-toggle="pill" href="#vsckb-edit-card-description-tab-pane" role="tab" aria-controls="vsckb-edit-card-description-tab-pane" aria-selected="false" title="#vsckb-edit-card-description-tab-pane">
(Short) Description
</a>
</li>
<li class="nav-item">
<a class="nav-link active show" id="vsckb-edit-card-details-tab" data-toggle="pill" href="#vsckb-edit-card-details-tab-pane" role="tab" aria-controls="vsckb-edit-card-details-tab-pane" aria-selected="true" title="#vsckb-edit-card-details-tab-pane">
Details
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="vsckb-edit-card-references-tab" data-toggle="pill" href="#vsckb-edit-card-references-tab-pane" role="tab" aria-controls="vsckb-edit-card-references-tab-pane" aria-selected="false" title="#vsckb-edit-card-references-tab-pane">
References
</a>
</li>
</ul>
<div class="tab-content vsckb-card-description-details-tab-content" id="vsckb-edit-card-description-details-tab-content">
<div class="tab-pane form-group" id="vsckb-edit-card-description-tab-pane" role="tabpanel" aria-labelledby="vsckb-edit-card-description-tab">
<textarea class="form-control vsckb-markdown-editor" id="vsckb-edit-card-description" rows="5" maxlength="255" style="display: none;"></textarea>
<div class="CodeMirror cm-s-default CodeMirror-wrap">
<div style="overflow: hidden; position: relative; width: 3px; height: 0px; top: 4px; left: 42px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;" tabindex="0"></textarea></div>
<div class="CodeMirror-vscrollbar" tabindex="-1" cm-not-content="true" style="bottom: 0px;">
<div style="min-width: 1px; height: 0px;"></div>
</div>
<div class="CodeMirror-hscrollbar" tabindex="-1" cm-not-content="true">
<div style="height: 100%; min-height: 1px; width: 0px;"></div>
</div>
<div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div>
<div class="CodeMirror-gutter-filler" cm-not-content="true"></div>
<div class="CodeMirror-scroll" tabindex="-1">
<div class="CodeMirror-sizer" style="margin-left: 30px; padding-right: 0px; padding-bottom: 0px; margin-bottom: -10px; border-right-width: 20px; min-height: 26px;">
<div style="position: relative; top: 0px;">
<div class="CodeMirror-lines" role="presentation">
<div role="presentation" style="position: relative; outline: none;">
<div class="CodeMirror-measure">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt">
<div>1</div>
</div>
</div>
<div class="CodeMirror-measure"></div>
<div style="position: relative; z-index: 1;"></div>
<div class="CodeMirror-cursors" style="">
<div class="CodeMirror-cursor" style="left: 12px; top: 0px; height: 18px;"> </div>
</div>
<div class="CodeMirror-code" role="presentation">
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">1</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">In Progress Short Description</span></pre>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="position: absolute; height: 20px; width: 1px; border-bottom: 0px solid transparent; top: 26px;"></div>
<div class="CodeMirror-gutters" style="left: 0px; height: 46px;">
<div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 29px;"></div>
</div>
</div>
</div>
</div>
<div class="tab-pane form-group active show" id="vsckb-edit-card-details-tab-pane" role="tabpanel" aria-labelledby="vsckb-edit-card-details-tab">
<textarea class="form-control vsckb-markdown-editor" id="vsckb-edit-card-details" rows="7" style="display: none;"></textarea>
<div class="CodeMirror cm-s-default CodeMirror-wrap">
<div style="overflow: hidden; position: relative; width: 3px; height: 0px; top: 134px; left: 164px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;" tabindex="0"></textarea></div>
<div class="CodeMirror-vscrollbar" tabindex="-1" cm-not-content="true" style="display: block; bottom: 0px;">
<div style="min-width: 1px; height: 170px;"></div>
</div>
<div class="CodeMirror-hscrollbar" tabindex="-1" cm-not-content="true">
<div style="height: 100%; min-height: 1px; width: 0px;"></div>
</div>
<div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div>
<div class="CodeMirror-gutter-filler" cm-not-content="true"></div>
<div class="CodeMirror-scroll" tabindex="-1">
<div class="CodeMirror-sizer" style="margin-left: 30px; margin-bottom: -10px; border-right-width: 20px; min-height: 170px; padding-right: 10px; padding-bottom: 0px;">
<div style="position: relative; top: 0px;">
<div class="CodeMirror-lines" role="presentation">
<div role="presentation" style="position: relative; outline: none;">
<div class="CodeMirror-measure"><span><span></span>x</span></div>
<div class="CodeMirror-measure"></div>
<div style="position: relative; z-index: 1;"></div>
<div class="CodeMirror-cursors" style="visibility: hidden;">
<div class="CodeMirror-cursor" style="left: 134px; top: 144px; height: 18px;"> </div>
</div>
<div class="CodeMirror-code" role="presentation" style="">
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">1</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Mercury</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">2</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[x]</span><span class="cm-variable-2"> Venus</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">3</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[x]</span><span class="cm-variable-2"> Earth (Orbit/Moon)</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">4</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[x]</span><span class="cm-variable-2"> Mars</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">5</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Jupiter</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">6</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Saturn</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">7</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Uranus</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">8</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Neptune</span></span></pre>
</div>
<div style="position: relative;">
<div class="CodeMirror-gutter-wrapper" style="left: -30px;">
<div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 21px;">9</div>
</div>
<pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-variable-2">- </span><span class="cm-link cm-variable-2">[ ]</span><span class="cm-variable-2"> Comet Haley</span></span></pre>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="position: absolute; height: 20px; width: 1px; border-bottom: 0px solid transparent; top: 170px;"></div>
<div class="CodeMirror-gutters" style="left: 0px; height: 190px;">
<div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 29px;"></div>
</div>
</div>
</div>
</div>
<div class="tab-pane form-group vsckb-card-references-tab-pane" id="vsckb-edit-card-references-tab-pane" role="tabpanel" aria-labelledby="vsckb-edit-card-references-tab">
<nav class="navbar navbar-light bg-light">
<div class="col" style="display: table; margin: 0; padding: 0;">
<div style="display: table-cell;">
<select class="form-control vsckb-card-list">
<option value="">----- Select A Card -----</option>
<option value="4" title="">Done Card</option>
<option value="3" title="">Testing Card</option>
<option value="1" title="">TODO Card</option>
</select>
</div>
<div style="display: table-cell; width: 32px; padding: 8px; top: -2px; position: relative;">
<a class="btn btn-sm btn-primary text-white vsckb-add-link-to-card-btn text-center align-middle" title="Add Link To Card ..." id="vsckb-edit-card-add-link-btn">
<i class="fa fa-link" aria-hidden="true"></i>
</a>
</div>
</div>
</nav>
<div class="vsckb-list-of-linked-cards">
<div class="alert alert-info" role="alert">There Is Currently No Card Linked</div>
</div>
</div>
</div>
</div>
</div>
</form>
<div class="row">
<div class="col col-12">
<div class="vsckb-help-link">
<i class="fa fa-question-circle" aria-hidden="true"></i> <a href="#" class="vsckb-with-known-url" vsckb-url="markdown-help" title="#">Markdown Help</a>
</div>
<div class="vsckb-help-link">
<i class="fa fa-question-circle" aria-hidden="true"></i> <a href="#" class="vsckb-with-known-url" vsckb-url="mermaid-help" title="#">Diagram Help</a>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<a class="btn btn-primary vsckb-save-btn text-white" title="null">
<i class="fa fa-floppy-o" aria-hidden="true"></i>
<span>Save</span>
</a>
</div>
</div>
</div>
</div>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-clear-done-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bg-warning text-white">
<h5 class="modal-title"></h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<span>Do you really want to delete ALL cards in <strong>Done</strong>?</span>
</div>
<div class="modal-footer">
<a class="btn btn-warning text-white font-weight-bold vsckb-no-btn" title="null">
<span>NO!</span>
</a>
<a class="btn btn-danger text-white vsckb-yes-btn" title="null">
<span>Yes</span>
</a>
</div>
</div>
</div>
</div>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-card-details-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"></h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col col-12 vsckb-badge-list"></div>
</div>
<div class="row">
<div class="col col-12 vsckb-body"></div>
</div>
</div>
<div class="modal-footer">
<a class="btn btn-primary vsckb-edit-btn text-white" title="null">
<i class="fa fa-pencil-square-o" aria-hidden="true"></i>
<span>Edit</span>
</a>
</div>
</div>
</div>
</div>
<div class="modal" tabindex="-1" role="dialog" id="vsckb-card-filter-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bg-dark text-white">
<h5 class="modal-title">Filter</h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="vsckb-card-filter-expr">Expression</label>
<textarea type="text" class="form-control" id="vsckb-card-filter-expr" placeholder="example: type == "emergency" or is_bug" rows="7"></textarea>
</div>
<div class="row">
<div class="col col-12">
<i class="fa fa-question-circle" aria-hidden="true"></i> <a href="#" class="vsckb-with-known-url" vsckb-url="filter-help" title="#">Open Help</a>
</div>
</div>
</div>
<div class="modal-footer">
<a class="btn btn-primary vsckb-apply-btn text-white" title="null">
<i class="fa fa-filter" aria-hidden="true"></i>
<span>Apply</span>
</a>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="vscode-resource:/home/mkloubert/proj/vscode-kanban/out/res/vscode-kanban.css">
</body>
</html>from vscode-kanban.
Great, that worked! Thanks!
from vscode-kanban.
Great, that worked! Thanks!
from vscode-kanban.
Related Issues (20)
- Adopt VS Code's 'asWebviewUri' API
- No workspace error
- High CPU Load
- the card in kanban column doesnt disappear after click delete button
- [BUG] The kanban can’t click add sign in code-server
- auto show KANBAN-GUI when open "vscode-kanban.json"
- The project's logo should not be Trello's
- Built-in themes support
- 🔔🔔🔔 NEED YOUR HELP FOR REFACTORING 🔔🔔🔔 HOT 8
- 🔨🔨🔨 [REFACTORING] New Board Design 🔨🔨🔨 HOT 8
- Deleting an item does not automatically update the board
- Global vscode-kanban.json and multiple sources HOT 3
- Unsure how to style cards according to its category
- Issue Saved Losts
- Short description derived from Details HOT 1
- Error exporting
- Add option for auto resizing cards
- Add 'drag & drop' feature of cards HOT 1
- Publish this extension in open-vsx extension repository
- Is it possible to make todo clickable in cards?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vscode-kanban.