Comments (6)
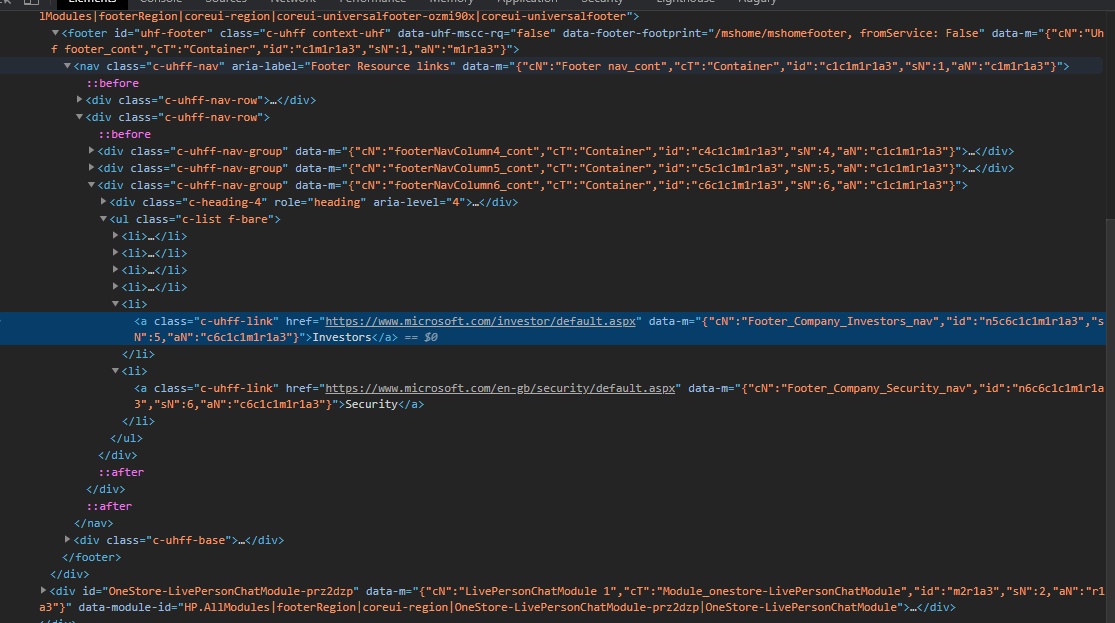
This may be a problem with selenium . I remember that they had problems identifying the elements when wrapped around css pseudo selectors. From @ttamg example, the footer navigation links from microsoft seem to be inside an ::after and ::before.

I will try to test to see if that's the issue.
from helium.
I encountered the same issue, in headless mode helium fails to identify elements.
from helium.
Hi. Here is code to replicate the same sort of issue. In this case it works for Chrome but not Firefox. I am using Ubuntu 20.04 LTS.
The code below looks for links on the Microsoft home page at the top and bottom of the page:
- All the objects can be found on the page. The
helium.find_all()does find the object. So that's good. - The
helium.click()does work when the object is on the page but not when it needs to scroll down. I have found this in Chrome headless mode too. The code below raises a Lookup error in Firefox Headless and non-headless modes only.
# Code to replicate the click issue (on Firefox - Ubuntu)
import helium
HEADLESS = False
URL = "https://www.microsoft.com/en-gb"
driver = helium.start_firefox(URL, headless=HEADLESS)
# driver = helium.start_chrome(URL, headless=HEADLESS)
# Object near top of page so does not require any scroll
obj1 = helium.find_all(helium.Link("Deals"))
print(f"Links found on page - {obj1}")
helium.click(obj1[0])
print(f"Link clicked - now on page URL = {driver.current_url}")
# Reset
driver.get(URL)
# Object near foot of the page so requires a scroll down to click
obj2 = helium.find_all(helium.Link("Investors"))
print(f"Links found on page - {obj2}")
helium.click(obj2[0])
print(f"Link clicked - now on page URL = {driver.current_url}")
helium.kill_browser()When you run this on Firefox we get a lookup error only at the very end when trying to click the link at bottom of the page.
I had a look at the source and the click method does use a scroll to object but for some reason it doesn't work on Firefox. Line 205 in https://github.com/mherrmann/selenium-python-helium/blob/master/helium/_impl/__init__.py.
I was struggling to debug much beyond this but hopefully it helps someone who understands Selenium to dig a bit deeper.
from helium.
Hitting this issue on Firefox as well and groped around for any way to workaround it. This is an ugly hack but it gets the job done both headless or otherwise:
if use_search_to_scroll:
press('/')
write(link_text)
click(link_text)Where:
use_search_to_scrollis used to run the hack only for the links that may need to be scrolled to.link_textis the link text that needs to be clicked.
Look forward to a proper solution so that I can eventually remove this nasty hack!
from helium.
Look forward to a proper solution so that I can eventually remove this nasty hack!
I am always happy to receive Pull Requests :-)
from helium.
I am always happy to receive Pull Requests :-)
@mherrmann I've found a cleaner workaround, I'm wondering whether it's something that could be used as a solution.
So this instead of the snippet above:
scroll_down(Link(link_text).web_element.location['y'])- Single-liner, no need for the
ifblock.
In fact, because my site has a navigation bar and breadcrumbs, I had to adjust for those (simplifying my own solution a bit):
scroll_down(Link(link_text).web_element.location['y']) - 100- I suppose it would be better to scroll enough so that the link is in the centre of the window but I haven't figured out how to reference the window height yet.
Link(link_text)can be adjusted to deal with the type of element that needs to be clicked on, of course.
In terms of the solution, is .web_element.location['y'] reliable enough?
from helium.
Related Issues (20)
- AttributeError: 'NoneType' object has no attribute 'location'
- Latest Helium Version and Selenium 4 dependency conflicts
- I have a question about automatically switching frames to find elements
- This version of ChromeDriver only supports Chrome version 89 HOT 1
- options not working.
- incompatible with latest selenium version HOT 1
- incompatible with latest version of chrome HOT 2
- Issue when using Helium with Tkinter HOT 1
- Selenium runs indefinitely when adding add_experimental_option('debuggerAddress',address)
- webdriver manager HOT 2
- [ERROR] Unable to find a ChromeDriver version for the installed Chrome version HOT 1
- Recent Selenium Version
- Docs are broken HOT 3
- The chromedriver version cannot be discovered HOT 1
- Documentation missing on ReadTheDocs HOT 1
- Support renamed Chrome.app on macOS
- How to add Custom Headers to helium ? HOT 2
- Is it possible to use Helium with Safari HOT 1
- Chrome or Firefox Driver HOT 3
- Limit `find_all`'s scope to children of an Element?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from helium.