Comments (3)
I guess this can potentially be handled on the app side by waiting to do instantiation after DOMContentLoaded event:
For autofill:
document.addEventListener('DOMContentLoaded', function() {
// instantiate FloatingLabel
floatingLabelInstance = new FloatingLabel(el);
});For setting programmatically:
input.value = "Slartibartfast";
floatingLabelInstance.refresh();Where refresh is a new instance method.
from makeup-floating-label.
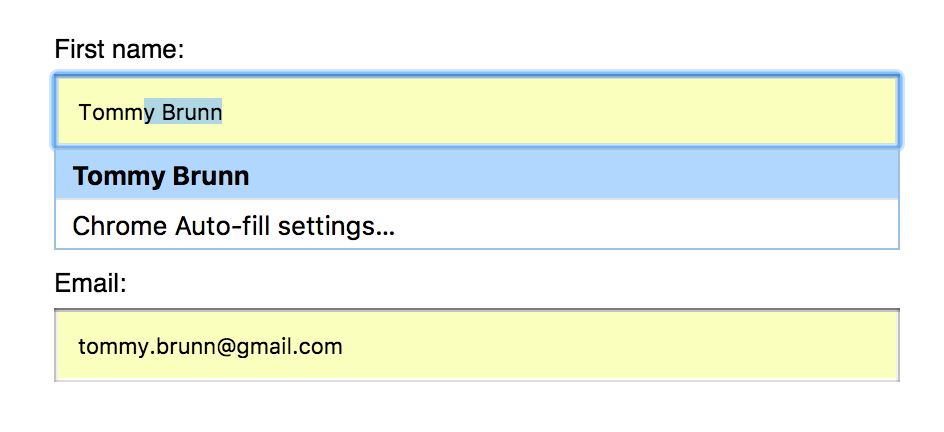
Previous comment does not take into account Chrome's behaviour:
This screenshot and further details are at: https://medium.com/@brunn/detecting-autofilled-fields-in-javascript-aed598d25da7
This could be a good candidate for another plugin, makeup-autofill-emitter.
from makeup-floating-label.
For now I feel like this should be handled by app logic. This module now provides a refresh method which can be called after a programmatic change to value in order to update state of the floating label.
So, for example, refresh() would be called on each widget after a form reset button is clicked or some other button that programmatically sets or clears the input.
If we get a good solve for handling autofill within the widget itself, we can come back to this.
from makeup-floating-label.
Related Issues (1)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from makeup-floating-label.