Comments (7)
here is a small example, that I took from a different library
from timetable.
This currently isn't supported, but sounds like a useful feature! Do you have a link to that library? (I'm curious how their API for configuring this looks.)
Unfortunately, the exam period of my university starts very soon, so I don't know when I'll have the time to implement this.
from timetable.
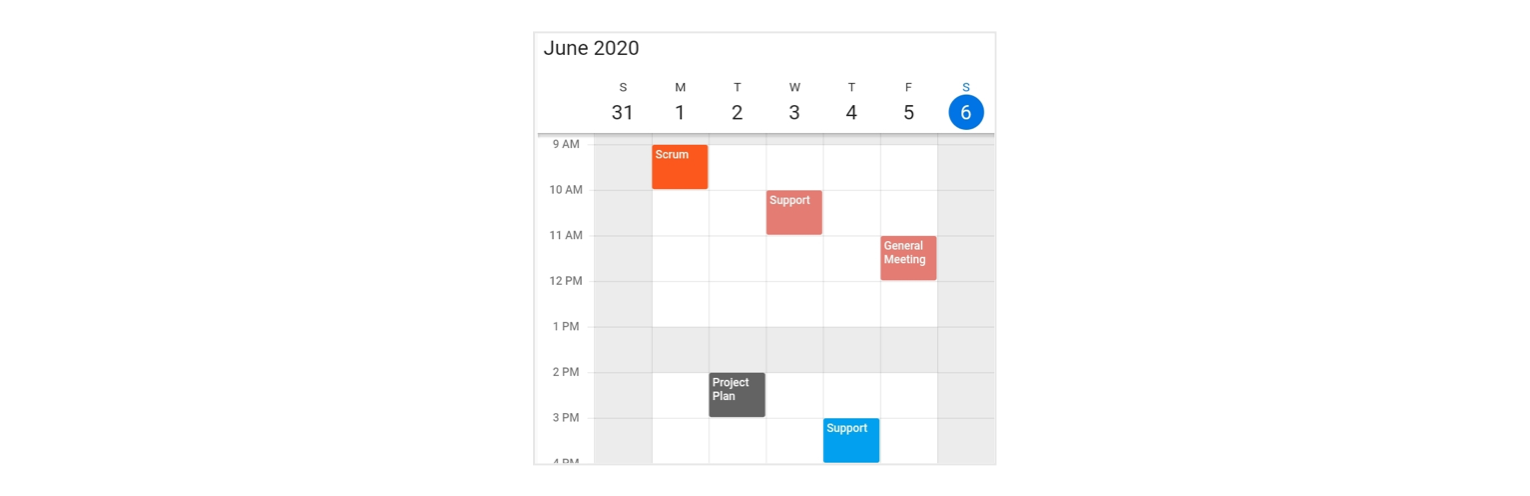
I took this photo from syncfusion_flutter_calendar , but im not sure that they have good API, for instance this greyed sectors is actually disabled areas. And I'm not sure that it's a right approach
from timetable.
In my opinion better to have standalone builder for this kind of overlays. And make this non-working hours still available for selection. It will be much more useful, since in that case dev can decide on they're own, if they want to do anything, when selected dateTime (on background tap) is in this area or not
from timetable.
Like an option API may look like eventProvider property, that also can work with date based stream or static array. And it can accept something similar to current Event object, with start and end date
from timetable.
@JonasWanke I made smaaal PR with a proposal on how Overlay data can be provided. Please let me know what you think.
TatsuUkraine#3
from timetable.
it doesn't have actual render implementation, just an interface with how data for overlays can be provided
from timetable.
Related Issues (20)
- TimeZoom's `_ScrollPositionWithSingleContext` doesn't support `pointerScroll` HOT 1
- Seperate scroll bar for time column HOT 1
- WeekIndicator Width changes on Screen Change to the Timetable
- Remove Time of timetable HOT 4
- Alternative to `currentlyVisibleDates`? HOT 1
- Add danish localization HOT 1
- Load missing events dynamically when browsing HOT 2
- Expose Offset to DateTime conversion HOT 2
- Is it possible to style the backgroundcolor of the dateHeader? HOT 2
- Is it possible to use a different weekdayIndicatorStyleProvider for the monthview then for the basic table? HOT 2
- isValidTimetableDateTime should provide a more precise assertion error HOT 3
- Vertical scrolling while dragging the event HOT 3
- Overriding `==` in event instance leads to paint/layout exception HOT 5
- TimeZoom animation HOT 4
- _RenderWeekIndicatorText does not meet its constraints HOT 1
- Jumping to an date does not work as long as the page scrolling is still happening HOT 2
- Package doesn't support intl 0.18 HOT 4
- Day of the week header disappears when swiping to the left on IOS HOT 5
- MultiDateScrollPosition cannot change controllers once created HOT 1
- 1.0.0-alpha.12 is not compatible with flutter 3.7 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from timetable.