Comments (5)
Hi @juanpablocs! Since hooks can only be used inside a function component, for class component you can use the HOC withData() or withLazyData() instead.
An example of how to use it can be seen in the docs: https://react-isomorphic-data.netlify.com/docs/hocs/withdata
Please let me know if the docs are unclear, so I can help you and improve the docs as well.
from react-isomorphic-data.
Your project is interesting, congratulations. Could you support axios please?
from react-isomorphic-data.
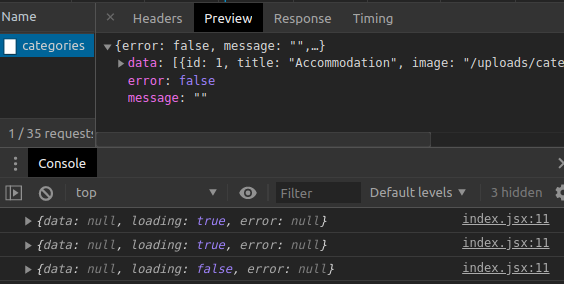
I'm testing on my project and it doesn't work
import React from 'react';
import { withData } from 'react-isomorphic-data';
class Category extends React.Component {
render() {
console.log(this.props.categories);
return <p>Category</p>;
}
}
const CategoryHoc = withData({
url: `${API_BASE}/categories`,
name: 'categories'
})(Category);
export { CategoryHoc as Category };node version: v10.15.3
npm version: 6.4.1
OS: Ubuntu 18.04.3 LTS
OS Type: 64-bit
from react-isomorphic-data.
Could you support axios please?
Unfortunately, in the interest of keeping the library small, I prefer to keep the library to use the native fetch API for now
I'm testing on my project and it doesn't work
😢
Interesting, may I look at your repo to find out what the problem may be? Or can you provide me with a reproduction?
from react-isomorphic-data.
Closing due to the inactivity. Feel free to bump this issue if you still have questions!
from react-isomorphic-data.
Related Issues (20)
- Support for React Suspense HOT 1
- Improve cache normalisation HOT 1
- Have something like `ssrForceFetchDelay` HOT 3
- Split `ssr` utils so it isn't included in the bundle consumed by client
- Implement CodeSandbox CI to be able to test PR easily HOT 1
- Setup Bundle Analyzer GH App
- Add tests and coverage HOT 1
- Add `skip` to dataOptions HOT 1
- Add TypeScript support HOT 1
- Add test-utils HOT 1
- Implement subscription model for better performance HOT 2
- Have some sort of a plan to achieve v1
- Considering making `hoist-non-react-statics` a peerDep
- Migrate to `pnpm` for better monorepo support
- Example code gives: TypeError: Object(...) is not a function HOT 13
- Raw Response Support HOT 1
- Application performance after implementing react-isomorphic-data HOT 4
- Error while trying to getDataFromTree TypeError: Object(...) is not a function HOT 1
- fetchPolicy option as global during defining createDataClient HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from react-isomorphic-data.