Comments (13)
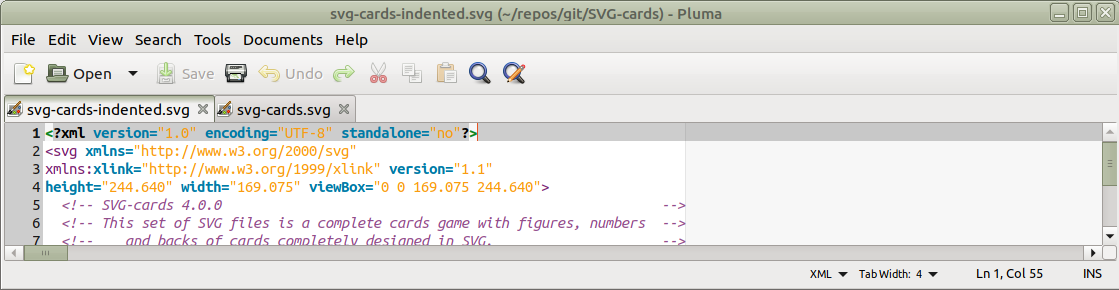
What files do you mean? The single source file with the SVG cards is svg-cards-indented.svg. I edit that file with the Vim text editor, but any text editor should work.
The file svg-cards.svg is a derivative SVG file that should still be editable in a text editor, albeit difficult to read.
The only binary files in this project are the PNG renderings. But these PNG files, too, are generated from svg-cards-indented.svg.
from svg-cards.
I guess the indented file shows up as text. The non indented file gave me one line of text and then binary - although it did take a long time to display.load the file. I am using linux (mint, offshoot of ubuntu)) The example shows up as all text. The example does not render properly in Inkscape. The two main svg's render blank in Inkscape.
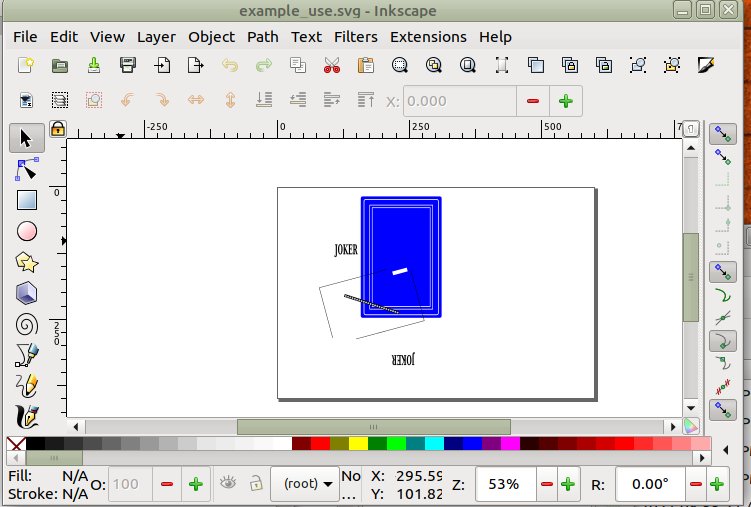
Inkscape v1.0.2 loading the example (I changed fill to blue in text editor):

from svg-cards.
from svg-cards.
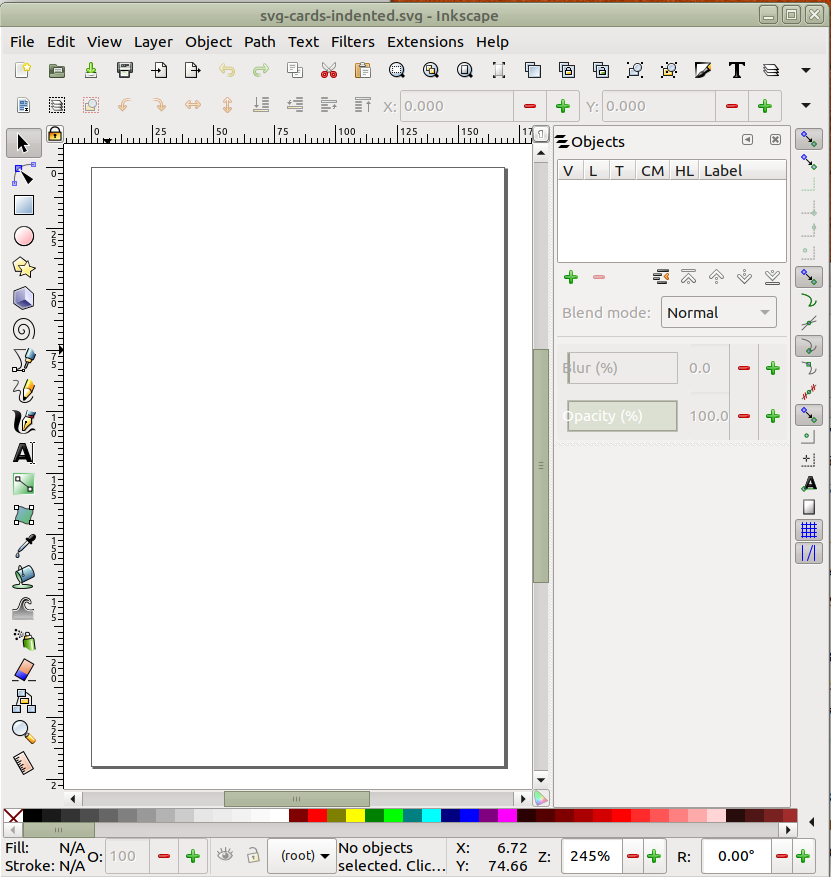
This one reads fine in text editor - but still blank in inscape.

from svg-cards.
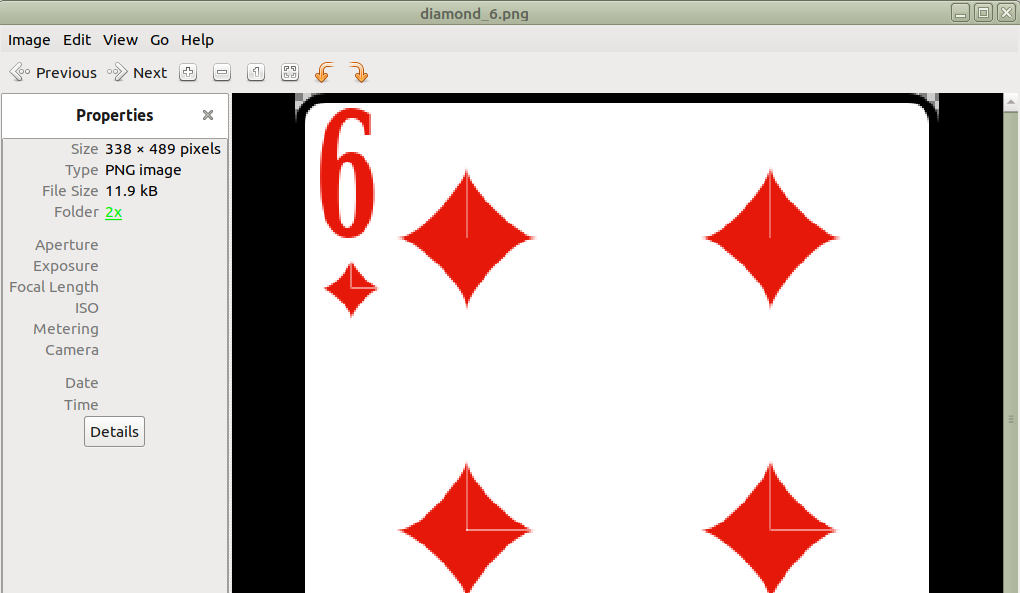
Here is one of the png files of the diamonds looking not quite right. Most the diamonds in png's look like they were 4 triangles placed back to back but not necessary lined up precisely. Maybe 1/3 of them seem ok. I was hoping to see if I could fix them and create pull request - which started all of this.

from svg-cards.
Interesting!
Some thoughts:
- The
svg-cards.svgfile contains only two lines. The second line contains 962479 characters. It would not surprise me if text editors have trouble with that one :-) - Are you sure InkScape does support the USE tag with a reference to shapes in another SVG file?
- Anyway, if you look in
svg-cards-indented.svg, you see that this SVG file contains a single DEFS element. All cards and supportive shapes are defined in that DEFS element. The DEFS element and its content are not rendered unless used somewhere else in an element in the SVG that is being rendered. - I have noticed that odd artifact in the rendered PNG as well. I assumed it was an issue with Chromium and scaling somehow, and tried to resolve it, but to no avail. If you're able to fix this, that would be awesome!
from svg-cards.
Ok thanks for the explanation on USE. I will look into that. Any idea why the example not rendered correctly. (other than the blue I changed)
from svg-cards.
No. Can you try to view it in a web browser instead? If the issue does not occur there, InkScape might not be a good SVG viewer.
from svg-cards.
So, I installed InkScape (version 1.1) and tried to load the example. Nothing was shown, not even an error mesage.
The svg-cards-indented.svg did not show either, but that I expected. Then I adapted that file by commenting-out the <defs> and </defs> tags, and then InkScape did render the shapes and cards. Of course, because I put all cards on top of each other, I had to move some out of the way to get to a card with diamonds. In InkScape, the diamonds render without artifact.
from svg-cards.
The example svg renders blank in either Firefox 88.0.1 or Brave Version 1.24.85 using Chromium: 90.0.4430.212 (Official Build) (64-bit) on my linux sustem. Thanks for the tip on commenting out . Regarding diamond pips - I haven't seen what might cause the white lines.
Thanks for the quick responses.
from svg-cards.
If you load the example_use.svg from your filesystem, Firefox indeed does not render anything because of a security measure. I get the error message in the console:
Security Error: Content at file:///home/huub/Projects/github.com/SVG-cards/example_use.svg may not load data from file:///home/huub/Projects/github.com/SVG-cards/svg-cards-indented.svg.
However, if you start a web server in that same directory and then go to the example file served via the web server, it loads all right. I use the npm package http-server to easily start a web server in a directory:
cd /home/huub/Projects/github.com/SVG-cards
http-server
firefox http://localhost:8080/example_use.svg
from svg-cards.
alright - you can close the issue.
from svg-cards.
Sure. Thanks for your interest.
As an aside, the original SVG cards project's SVG file might be easier to work with in InkScape or other SVG editing tools. I am not an SVG expert by a long shot. I just had a problem, solved it in a way that made sense to me, but it is not unlikely that my solution was not a very good one!
from svg-cards.
Related Issues (5)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from svg-cards.