Comments (5)
As noted in issue ( holoviz/holoviews#2178 ), would be nice to see this in the context of Gridded Datasets as well. Still new to holoviews, so sorry if I'm just repeating what's in the OP.
from panel.
Thanks @MarcSkovMadsen but that's not really what the request was. For this issue to be fully addressed the HoloViews pane would have to support this by default for float/int based widgets.
from panel.
It would be very cool if values can be entered outside the range of the param, and that than the param range would increase. Often, when I investigate some parameter space, I find halfway that my ranges are insufficient. It is quite a work to create a new dmap with a larger range, set the other x parameters back to their values.
from panel.
Makes sense. Sounds like you want something like the param package's "softbounds".
ipywidgets sliders now allow editing the textual value; not sure if that's any help when trying to implement this.
from panel.
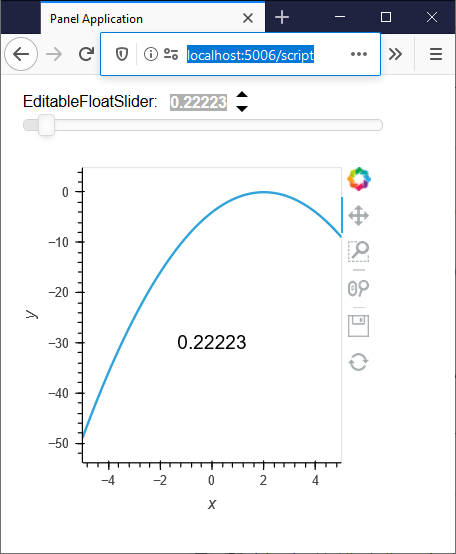
I will close this one. The initial request of editing slider values have been solved with https://blog.holoviz.org/panel_0.12.0.html#New-widgets
For example we can now do
import param
import panel as pn
import holoviews as hv
import numpy as np
slider = pn.widgets.EditableFloatSlider(name='EditableFloatSlider', start=0, end=3.14)
def plot(value):
xs = np.linspace(-5,5,100)
return hv.Curve((xs,-(xs-2)**2)) * hv.Text(0, -30, str(value))
plot=pn.bind(plot, value=slider)
pn.Column(
slider,
pn.pane.HoloViews(hv.DynamicMap(plot))
).servable()from panel.
Related Issues (20)
- Feature request: LaTeX column names for DataFrames HOT 1
- Toggle Icon
- Make it possible to exit ipython even if you have threaded servers running.
- cache func.clear() is clearing another function
- Possible Open Redirect Vulnerability
- Cannot sync Tabulator.value to url - DataFrame is not JSON serializable
- [Build] Minified PlotlyPlot can't be downloaded HOT 2
- Allow panel serve of notebook that starts with magics
- Pyodide Conversion: requirements.txt not able to deal with wheel-urls HOT 2
- Pyodide Conversion: add ability to include resources for the panel app HOT 1
- Pyodide Conversion: Bundle all the necessary ressources to load from a single webserver HOT 1
- MenuButton with custom Panel objects
- Apps on front page have 503 Service Temporarily Unavailable
- Multi-index columns all blank in Tabulator
- Select options not visible when using MaterialTemplate dark theme
- Plotly plots not displayed when Plotly extension loaded after Bokeh's on a website HOT 2
- reacton failed to load in docs
- Make Panel Chat Interface callback not require user and instance args
- Tabulator with frozen_rows scrolling/paging to top when updating content
- In the Reactive HTML doc page, 2 hyperlinks are missing.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from panel.