Comments (2)
Thank you for your question. Let's clear it.
There are many benefits to using kdo + flow (object or files) instead of plain functions:
1. Easily pass data
Consider the below code:
// Good
const flow = {
async f1({a1, a2, a3}) {
a1 === 1; // true
// do something
const x = a1 + 5; // 6
a1 = 0;
// save the x to arguments
// kdo will pass it to next functions, cool!
this.save({a1, x});
},
async f2({a1, a2, x}) {
a1 === 0; // true, the value is changed in f1
x === 6; // true, the value is passed from f1
a2 = x + 1;
this.save({a2});
},
async f3({a2, a3, x}) {
a2 === 7;
x === 6;
}
};
const main = async () => {
// initialize variables which will be passed to flow
const args = {a1: 1, a2: 2, a3: 3};
await kdo.do(flow, args);
};Each of the above functions is very concise and the logic is clear and easy to understand.
If we use plain functions, like below, the code in main function is complicated, multiple parameters and return values make the code look uncomfortable and not easy to read.
And, the main problem is that the main function performs data disassembly and transfer. When we change the input and output parameters of the sub-function, we have to modify the related code of the main function at the same time, which means that the sub-function is not completely encapsulated.
// Not good
const f1 = async ({a1, a2, a3}) => {
a1 === 1; // true
// do something
const x = a1 + 5; // 6
a1 = 0;
return {a1, x};
};
const f2 = async ({a1, a2, x}) => {
a1 === 0;
x === 6;
a2 = x + 1;
return {a2};
};
const f3 = async ({a2, x}) => {
a2 === 7;
x === 6;
};
const main = async () => {
let a1 = 1, a2 = 2, a3 = 3, x;
// Multiple parameters and return values make the code
// look uncomfortable and not easy to read
({a1, x} = await f1({a1, a2, a3}));
({a2, x} = await f2({a1, a2, x}));
await f3({a2, x});
};2. Clear process control
Consider the below code:
// Good
let flag = 1;
const flow = {
async f1() {
// do something
},
async f2() {
if (flag === 1) return true; // note this statement
// do something
},
async f3() {
// do something
}
};
const main = async () => {
await kdo.do(flow);
};The condition flag ===1 is met in f2 , so the f3 will be ignored. We do not need to add redundant code in main function.
If we use plain functions, like below, the code that handles flag === 1 is spread across two places, f2 and main. When we change the condition of flag === 1, we need to modify these two places. If the code is long, or these functions spread across many files, then we may miss something.
And, the code in main function will not elegant (yes, writing elegant code is one of my goals).
// Not good
const f1 = async () => {
// do something
};
const f2 = async () => {
if (flag === 1) return true;
// do something
};
const f3 = async () => {
// do something
};
const main = async () => {
await f1();
// the code that handles flag === 1 is spread across two places
const result = await f2();
if (!result) {
await f3();
}
};3. Flexible return value
Sometimes, in order to make the code structure clear, we will classify the flow functions into multiple files in a multi-level directory.
In the task flow, after a file is processed, if a non-undefined value is returned, kdo will terminate the subsequent processing and return it to the main function.
We do not need to write additional complex code. Yes, if we use plain functions instead of kdo, there must be a lot of redundant code to handle the same logic.
// Good
// require the sub-directory as flow object
const flow = require('./09-flow');
const main = async () => {
const args = {str: ''};
// kdo returns the value 123 to main function.
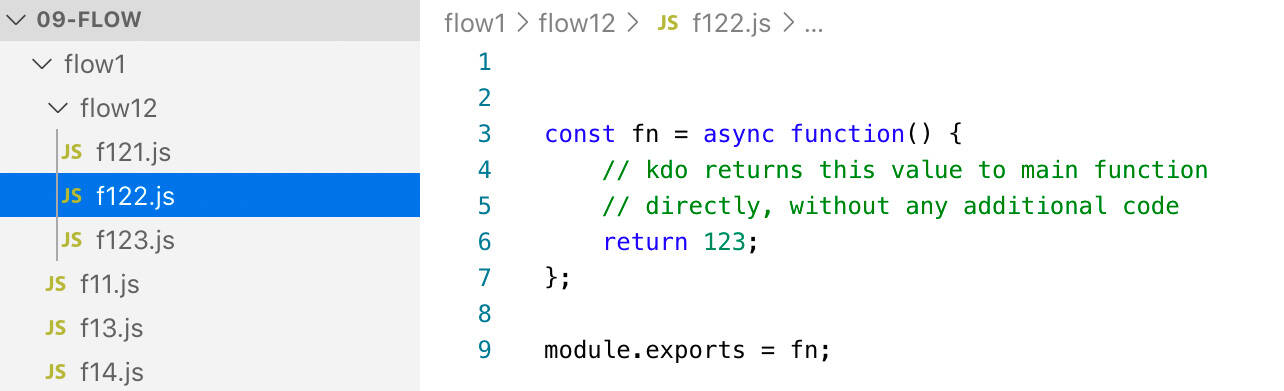
// this value was returned from ./09-flow/flow1/flow12/f122.js
const result = await flow(args);
result === 123; // true
};The code in ./09-flow/flow1/flow12/f122.js:
from kdo.
This answer has been merged into the readme. Thanks again.
from kdo.
Related Issues (1)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from kdo.