Comments (3)
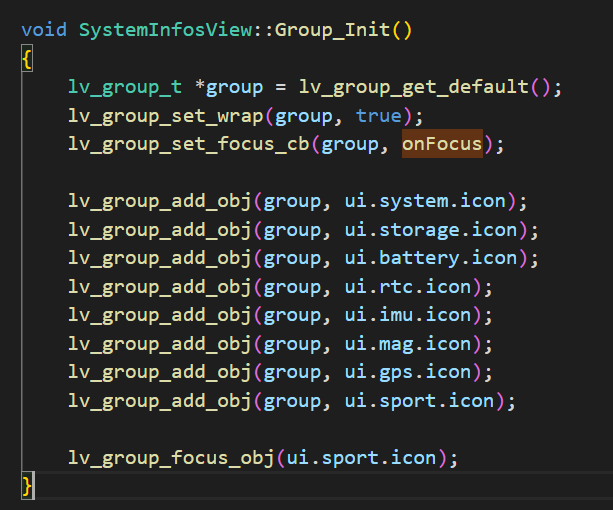
onFocus()在第一次页面进入显示完成时被onViewDidAppear()调用一次,是为了让group的第一个obj进入focus状态并且移动到对应位置。后面的onFocus()都是在拨动鼠标滚轮的时候被group调用。
from x-track.
onFocus()在第一次页面进入显示完成时被onViewDidAppear()调用一次,是为了让group的第一个obj进入focus状态并且移动到对应位置。后面的onFocus()都是在拨动鼠标滚轮的时候被group调用。
感谢!!
页面调度器理解
PageManager 给用户提供的调度接口一共有三个
- Pop
- Push
- BackHome
用户通过手动调用这三个接口,在不同页面之间切换。
页面Page的状态如下
/* Page state */
typedef enum
{
PAGE_STATE_IDLE,
PAGE_STATE_LOAD,
PAGE_STATE_WILL_APPEAR,
PAGE_STATE_DID_APPEAR,
PAGE_STATE_ACTIVITY,
PAGE_STATE_WILL_DISAPPEAR,
PAGE_STATE_DID_DISAPPEAR,
PAGE_STATE_UNLOAD,
_PAGE_STATE_LAST
} State_t;不开启页面缓存下的切面调度流程如下图,所有页面都保存在一个 页面栈 中,栈顶为当前显示的页面。
如果开启页面缓存,主要是少了 PAGE_STATE_LOAD 和 PAGE_STATE_UNLOAD 的两个状态,不用每次切换页面时,重新构造组件,但也增加了内存开销。
这样理解没错吧!
from x-track.
onFocus()在第一次页面进入显示完成时被onViewDidAppear()调用一次,是为了让group的第一个obj进入focus状态并且移动到对应位置。后面的onFocus()都是在拨动鼠标滚轮的时候被group调用。
感谢!!页面调度器理解
PageManager给用户提供的调度接口一共有三个
- Pop
- Push
- BackHome
用户通过手动调用这三个接口,在不同页面之间切换。
页面Page的状态如下/* Page state */ typedef enum { PAGE_STATE_IDLE, PAGE_STATE_LOAD, PAGE_STATE_WILL_APPEAR, PAGE_STATE_DID_APPEAR, PAGE_STATE_ACTIVITY, PAGE_STATE_WILL_DISAPPEAR, PAGE_STATE_DID_DISAPPEAR, PAGE_STATE_UNLOAD, _PAGE_STATE_LAST } State_t;不开启页面缓存下的切面调度流程如下图,所有页面都保存在一个
页面栈中,栈顶为当前显示的页面。如果开启页面缓存,主要是少了
PAGE_STATE_LOAD和PAGE_STATE_UNLOAD的两个状态,不用每次切换页面时,重新构造组件,但也增加了内存开销。 这样理解没错吧!
是的,页面缓存的意义是为了保持页面上下文信息,切回的时候可以保持原样而不是被重置。
from x-track.
Related Issues (20)
- 新版本页面管理器在页面退出动画不连续 HOT 18
- 请问支持ubuntu仿真运行吗 HOT 1
- 无法获取手势动作 HOT 3
- 需要提前将GPX文件准备好吗?那么如果第一次去某个地方,没有GPX文件,如何处理? HOT 3
- 这个页面管理框架会有内存泄漏的现象吗? HOT 2
- 对于mvp模式的一个小问题 HOT 2
- AT32F403ACGU7 是QFN封裝,可以焊接嗎,板子兼容嗎 HOT 1
- 最小分辨率支持多少? HOT 2
- CH343貌似没有作用,是不是也不用焊了? HOT 1
- 请问作者如何实现测量剩余电量 HOT 2
- 低电压时电量电压显示不准确 HOT 1
- 不同的pcb文件格式
- 能否给欧洲用户更新点免费地图 HOT 2
- 编译的时候出现14个error HOT 3
- BOM AON3400 是否应该是 AO3400? HOT 2
- 可以正常开机和充电,但是按钮一松手就断电 HOT 1
- 无法定位程序输入点'PssCaptureSnapshot' 于动态链接库KERNEL32.dll
- 支持嵌入式linux平台么 HOT 12
- 页面的自定义出场动画不起作用 HOT 1
- Buy
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from x-track.