A server and gateway reference implementation of the W3C Web Thing Model, written in Node.js and tailored for embedded systems.
Note: while this code is used in the Building the Web of Things book, it isn't the code of the book which you can find here.
It's a simple model for Things to interact together and with app via the Web. Read more about it in a blogpost or even more in a webinar!
A simple, lightweight, and extensible implementation of the W3C Web of Things Model. in Node.js. It not (yet) a bomb proof gateway but a way to experiment with the Web of Things and the basis of the Building the Web of Things book where you'll learn how the framework works, how to deploy it on a Raspberry Pi and how to use it to serve Web access to sensors and actuators.
First, it implements a Web of Things server that you can run on any platform that supports Node and in particular on many embedded devices. Second, it exposes the services and function of your service over HTTP and WebSockets.
Any Windows or *Nix device really but if you want to use the GPIOs you will need an embedded device. The framework was tested on the Raspberry Pi (A, B, B+, Zero and 2) and the Beaglebone Black. Most of the code also works on the Intel Edison.
Note: currently webofthings.js only works with Node < 5.0.0 (due to the removal of Object.observe() from ES6) and was tested on the target devices with the Node 4 LTS. If you really want to use Node > 4, check the ES6-compatibility branch.
Install it: npm install webofthings
Run it: node wot.js or sudo node wot.js if you plan to use the temperature and humidity plugins.
The WoT gateway can be tweaked by changing the configuration parameters in /resources/piNoLd.json.
The following parameters are available:
"customFields": {
"hostname":"localhost",
"port": 8484,
"secure": true, // true means the gateway will require HTTPS and an API key
"dataArraySize" : 30 // size of the Properties and Actions arrays.
},
If you use it in a serious environment make sure you:
- Generate/buy your own TLS certificates to replace the public certificate and private key in
/resources. - Make sure you generate a new API token to replace the default one (
cKXRTaRylYWQiF3MICaKndG4WJMcVLFz) in/resources/auth.json, you can use theutils.generateApiToken()function to generate a new one.
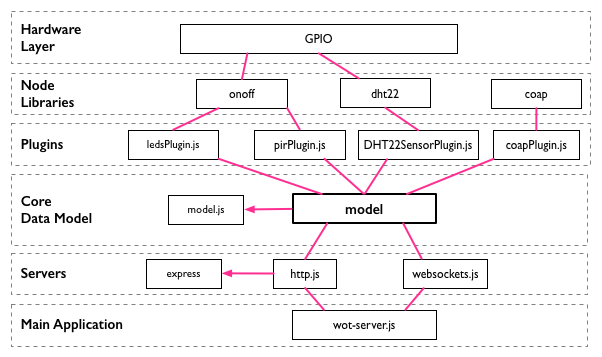
The WoT Gateway framework comes with three internal plugins to connect it to sensors and actuators:
dht22Plugin.jsto connect a temperature and humidity sensorledsPlugin.jsto connect it to LEDspirPlugin.jsto connect it to a passive infrared sensor
but it can easily be extended by adding internal or external plugins (i.e., to serve the resources
of other devices via a Web API) extending corePlugin.js.
- Install mocha
npm install -g mocha - Run the tests
mocha
Browse http://webofthings.org and/or buy the Building the Web of Things Book