Dynamic Front-end Developer
Hi everyone, I'm Umberto, and I'm a Junior Front-end Developer and a
tech enthusiast.
I love to tackle challenges and learn new ways to make things happen
thanks to programming languages. I think that keep studying and
improving over the time is what make us feel alive, the key to never get old.
As now, my goal is to make a job experience in a foreign country.
| Name | Languages |
|---|---|
| 🔗 Weather app | HTML, CSS, JS, Git |
| 🔗 Calculator app | HTML, SCSS, JS, bootstrap, Git |
| 🔗 Facilities app | React, Material UI |
| 🔗 Data Visualization | R, ggplot2 |
| 🔗 WirtualCare blog | WordPress, Elementor |
| 🔗 Web development studies | HTML, CSS, JS, TS, Git |
| 🔗 WreckCity site | HTML, CSS, JS, Figma |
| 🔗 Scarface site | HTML, CSS, Figma |
🐱 My GitHub Data
📦 789.0 kB Used in GitHub's Storage
🏆 473 Contributions in the Year 2024
💼 Opted to Hire
📜 12 Public Repositories
🔑 4 Private Repositories
I'm an Early 🐤
🌞 Morning 264 commits █████░░░░░░░░░░░░░░░░░░░░ 21.73 %
🌆 Daytime 608 commits █████████████░░░░░░░░░░░░ 50.04 %
🌃 Evening 336 commits ███████░░░░░░░░░░░░░░░░░░ 27.65 %
🌙 Night 7 commits ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.58 %
📅 I'm Most Productive on Monday
Monday 359 commits ███████░░░░░░░░░░░░░░░░░░ 29.55 %
Tuesday 82 commits ██░░░░░░░░░░░░░░░░░░░░░░░ 06.75 %
Wednesday 123 commits ███░░░░░░░░░░░░░░░░░░░░░░ 10.12 %
Thursday 285 commits ██████░░░░░░░░░░░░░░░░░░░ 23.46 %
Friday 272 commits ██████░░░░░░░░░░░░░░░░░░░ 22.39 %
Saturday 40 commits █░░░░░░░░░░░░░░░░░░░░░░░░ 03.29 %
Sunday 54 commits █░░░░░░░░░░░░░░░░░░░░░░░░ 04.44 %
📊 This Week I Spent My Time On
💬 Programming Languages:
JavaScript 8 hrs 56 mins █████████████████████████ 100.00 %
🔥 Editors:
VS Code 8 hrs 56 mins █████████████████████████ 100.00 %
🐱💻 Projects:
chc 8 hrs 56 mins █████████████████████████ 100.00 %
💻 Operating System:
Mac 8 hrs 55 mins █████████████████████████ 99.78 %
Linux 1 min ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.22 %
I Mostly Code in JavaScript
JavaScript 6 repos ██████████░░░░░░░░░░░░░░░ 40.00 %
Python 2 repos ███░░░░░░░░░░░░░░░░░░░░░░ 13.33 %
TypeScript 1 repo ██░░░░░░░░░░░░░░░░░░░░░░░ 06.67 %
Jupyter Notebook 1 repo ██░░░░░░░░░░░░░░░░░░░░░░░ 06.67 %
TeX 1 repo ██░░░░░░░░░░░░░░░░░░░░░░░ 06.67 %
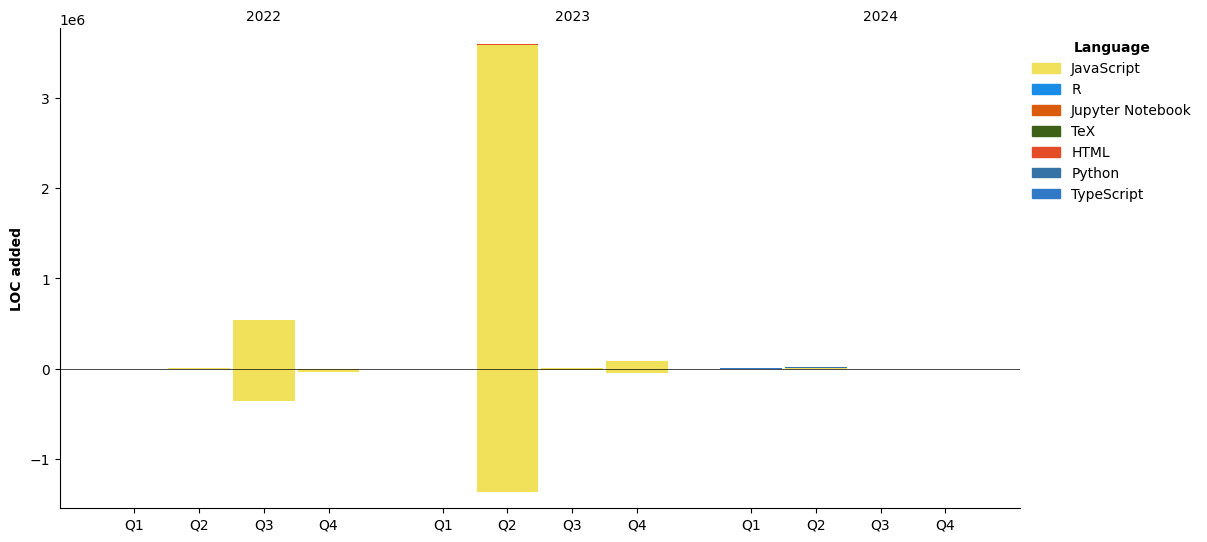
Timeline
Last Updated on 22/07/2024 18:38:03 UTC