Comments (5)
Interesting! So I think we were being a bit intentional about only having the icon be ferrite, since the design kind of specs it out that way. What's your use case for coloured icons?
from core.
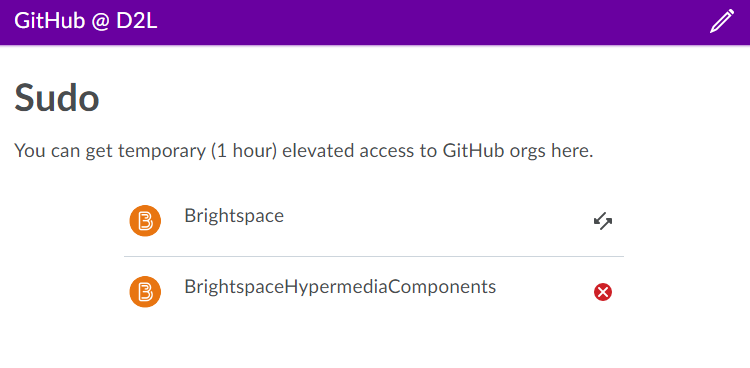
Just glitter. I'm switching between tier1:role-switch and tier1:close-circle to cancel it:
It's a bit easier to tell the two states apart with some color (but not required). If we don't want that because of design I'm fine with that!
from core.
Here it is, hacked with color, in case this screams "obviously wrong" :)
from core.
Yeah I'm pretty sure design intentionally wanted the grey icons to avoid having particular ones popping. There's also the accessibility angle, where enough contrast needs to exist between the icon colour and the hover background colour, which we can guarantee by controlling it.
I'd also worry that if we supported this, then suddenly colours set on parent elements would start bleeding into our icons everywhere, without us actually wanting it to happen. i.e.
<div style="color:pink">
Pink text
<d2l-icon></d2l-icon>
</div>
from core.
Ok, cool! Thanks for the explanation.
Ah that cascading thing is definitely not pretty.
from core.
Related Issues (20)
- `d2l-list` Moving around criterion doesn't generate the criterion image HOT 4
- Feature request: allow a multi-dimensional filter button to have custom text (`d2l-filter`) HOT 3
- Dialog components' text is not read out loud by JAWS HOT 1
- Table scroll buttons always appear/disappear on load
- `d2l-loading-spinner` background HOT 3
- d2l-filter : Screen reader should say dimension name on 'clear'
- The automated release is failing 🚨
- Filter selected property is not updating ui HOT 4
- Tooltip does not consistently provide accessible label for button HOT 7
- The automated release is failing 🚨
- The automated release is failing 🚨 HOT 1
- d2l-tag-list & d2l-filter-tags component - Screen readers + Chrome - Screen-reader is not reading text of second and later list items HOT 2
- Daylight: Table Sortable Column Buttons example should include import
- disabledTooltip does not show for disabled buttons HOT 3
- Hidden Components showing up in d2l-overflow-group
- d2l-dialog confirm: no focus trap in Safari HOT 1
- d2l-pager-load-more not accessible/focusable in d2l-list with grid attribute HOT 6
- d2l-dialog: unable to add autofocus to the non-primary button in the footer to focus the least destructive action HOT 11
- d2l-list: grid attribute prevents actions from being performed via keyboard HOT 1
- d2l-tabs: Scrolling enhancements HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from core.