Comments (7)
Ok great. I'll give this a try and post this issue to presite. Also wanted to say thank you for all the amazing stuff you're contributing to open source. Loved this starter template and love all the TS stuff you're doing as well.
from vitesse.
If I run Presite from the command line, I get the following output:
Using config from presite.config.js
Copy static assets
Crawling contents from http://localhost:52860/
Message from http://localhost:52860/_assets/style.af3afb7c.css:undefined:undefined Failed to load resource: net::ERR_FAILED
Message from http://localhost:52860/_assets/index.8b2590b7.js:44:190465 Alumni app is mounted
Crawling contents from http://localhost:52860/profile
Writing /index.html for /
Message from http://localhost:52860/_assets/index.8b2590b7.js:44:190465 Alumni app is mounted
Writing /profile/index.html for /profile
Done, check out OUT folderand looking at the two index files that are produced, i see the same link reference in the HTML:
<link rel="stylesheet" href="/_assets/style.af3afb7c.css">and interestingly it only errors on the root route. Seems very odd.
from vitesse.
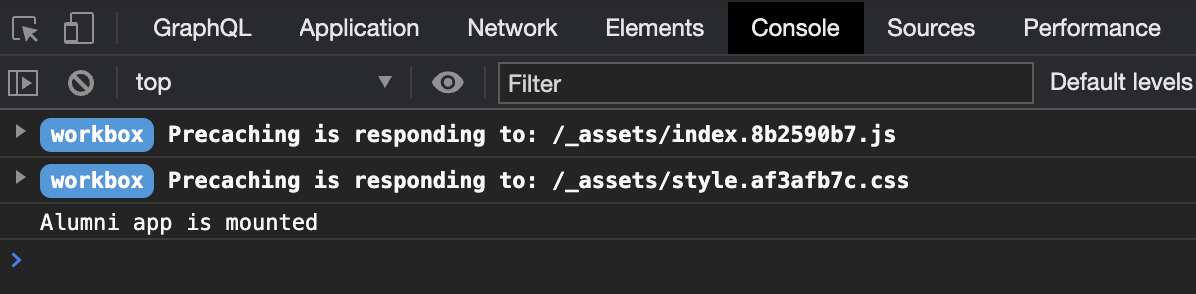
Indeed if I run a simple HTTP server on the output of Presite, I get no errors in the Chrome console:
and from the server logs I can see the style sheet being loaded:
from vitesse.
Should I be adding this to the Presite repo's issues?
from vitesse.
For now I've commited a "the blind leading the naked" commit which changes the build to:
{
"build": "cross-env NODE_ENV=production vite build 2> /dev/null && esno scripts/ssg.ts 2> /dev/null"
}Can't say I feel good about this but it does build successfully. It would appear that both the postcss warnings and the presite error write to STDERR and this then returns an error code to Node's process.
from vitesse.
That you didn't experience this must be in part due to my running the build within the Rush monorepo's build command and it may be producing the error code when finding text in STDERR.
from vitesse.
I have switched from Presite to https://github.com/antfu/vite-ssg in the latest Vitesse, which you may want to give a try. Unlike presite, it uses ssr from Vue core to render the content and should be more accurate on hydration and faster build.
And if you believe it's Presite's problem with your configured env, you can open an issue there.
from vitesse.
Related Issues (20)
- When I use markdown as the page, the code block shows both themes, because is it an example? HOT 3
- tsconfig.json configuration in Vue project
- Composable syntax HOT 1
- [bug ] : can't force my website visitors to get the new version HOT 3
- Font inconsistency between local run and online demo HOT 1
- 能放开对.d.ts文件的格式化不
- tsconfig error HOT 1
- carbon icon integration with VS Code HOT 1
- Consider using `unplugin-vue-router` HOT 1
- Language preferences are not preserved HOT 1
- I can‘t use ref in the vue^3.3.4and vite^4.4.5 HOT 2
- Page `hi` is missing dynamic route parameters
- layout feature doesn't work HOT 3
- Is there a plan to support jsx? HOT 3
- Format the contents of "<route lang='yaml'></route>" on save
- route layout not working
- Can anyone tell me how to use .env in this templete? HOT 2
- The eslint of this project is not working in vscode. HOT 2
- Running in subdirectory giving page not found.
- How to solve the console preload crossorigin warning problem HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from vitesse.