Comments (6)
Ah, I see. When you set present to true, all the popovers inside your ForEach will show, since they're all linked to the same property.
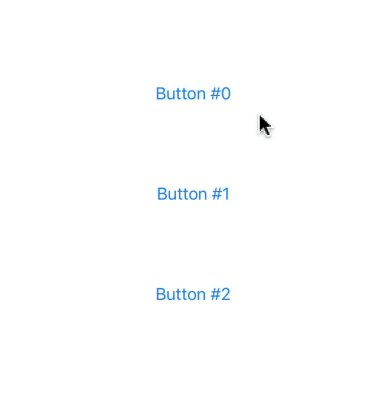
@State var present = false /// you have 1 single property for all the popovers!Here's a simplified example of what you're doing currently.
struct ContentView: View {
@State var present = false
var body: some View {
VStack(spacing: 80) {
ForEach(0..<3) { index in
Button {
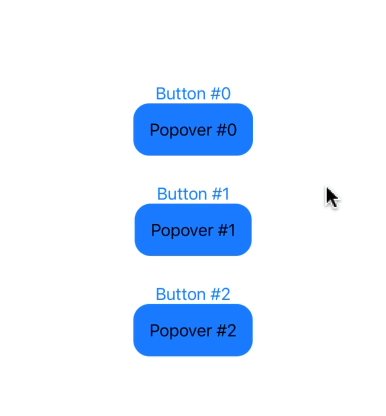
present = true /// when you set this to `true`, all the popovers will present
} label: {
Text("Button #\(index)")
}
.popover(present: $present) { /// all of the popovers use the same property
Text("Popover #\(index)")
.padding()
.background(Color.blue)
.cornerRadius(16)
}
}
}
}
} |
|---|
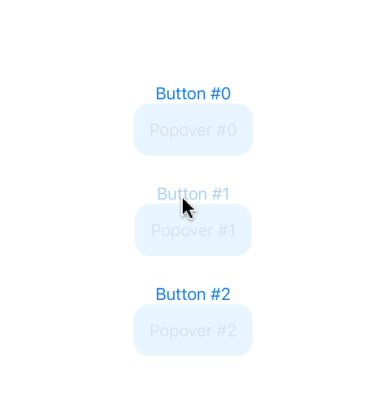
Instead, since you have multiple popovers, you'll need to use the .popover(selection:tag:attributes:view:) modifier.
struct ContentView: View {
@State var selection: String? /// keeps track of which popover is being presented.
var body: some View {
VStack(spacing: 80) {
ForEach(0..<3) { index in
Button {
selection = "\(index)" /// set `selection` to the current iteration's tag
} label: {
Text("Button #\(index)")
}
/// will be presented when `selection` == `tag`
.popover(selection: $selection, tag: "\(index)") {
Text("Popover #\(index)")
.padding()
.background(Color.blue)
.cornerRadius(16)
}
}
}
}
} |
|---|
More info if you're interested
- Popovers behaves similar to SwiftUI's sheet inside a
ForEach. - Unlike SwiftUI's sheet, multiple popovers can linked to the same
@State. They will just all present at the same time, which may or may not be what you want. - Meanwhile, if you try linking multiple SwiftUI sheets to the same
@State, it will glitch out. .popover(selection:tag:attributes:view:)comes with some other benefits, including support for animating between popovers!
from popovers.
First of all, your toolkit is great! Thanks for the open source
I've written them to the child view, and the new struct has received the independent properties, so there's no duplication
from popovers.
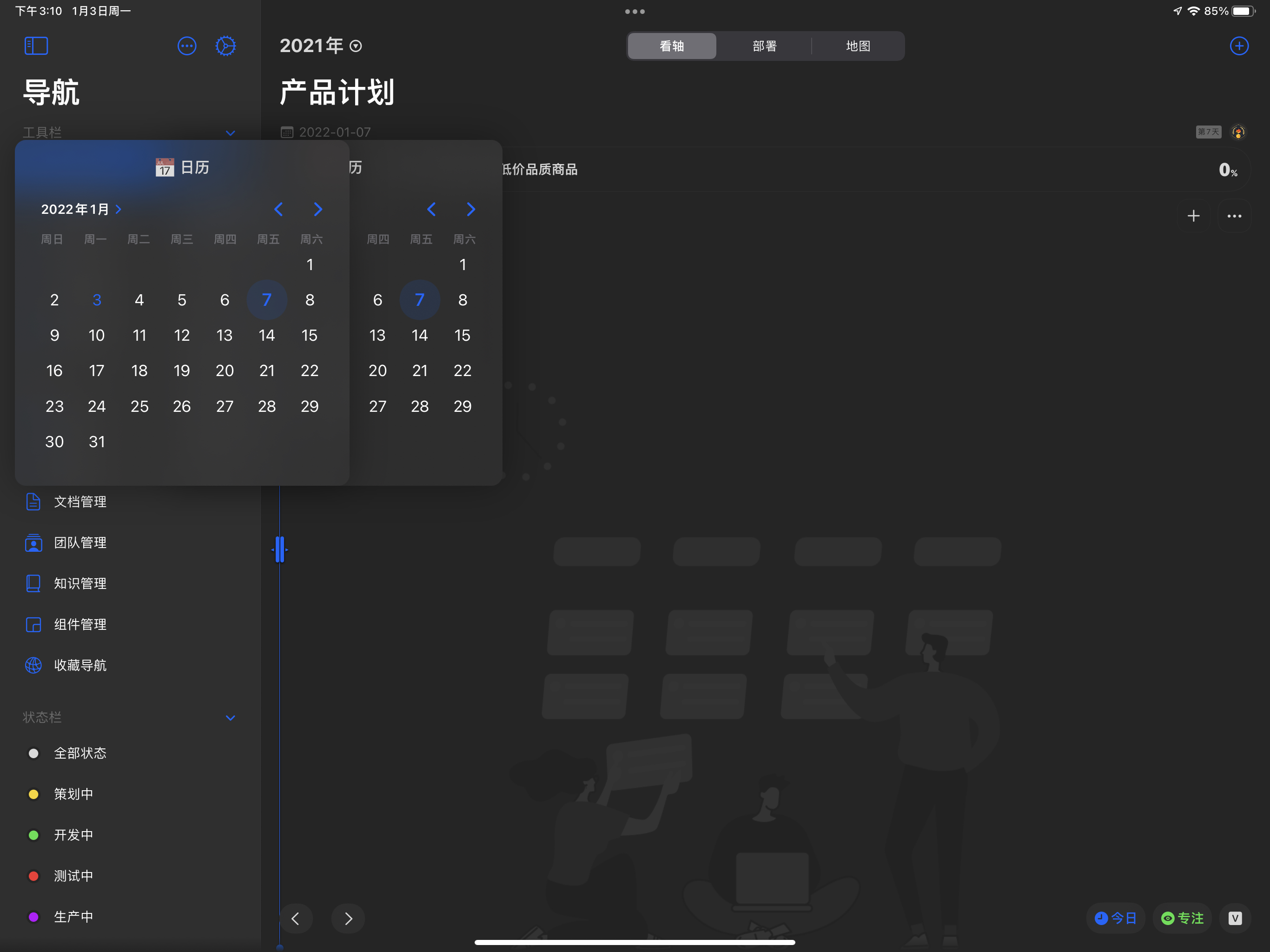
Looks like a state re-rendering problem: see here. You might need to move everything in your popover into a separate View.
.popover(present: $present) {
PopoverView(sk_current: $sk_current)
}
/// ...
struct PopoverView: View {
@Binding var sk_current: WhateverSK_CurrentIs
var body: some View {
VStack(spacing: CGFloat.bl_4.double) {
Text("📅 日历")
.modifier(SK_16(textColor: Color.t_p_c, weight: .bold))
DatePicker("",
selection: $sk_current.selectedDate, displayedComponents: .date)
.datePickerStyle(GraphicalDatePickerStyle())
.accentColor(.blue_c)
}
.frame(maxWidth: 320)
.padding(.top, CGFloat.bl_4.custom(num: 5))
.padding(.horizontal, CGFloat.bl_4.custom(num: 5))
.background(.bar)
.cornerRadius(12)
.shadow(radius: 20)
.scaleEffect(expanding ? 0.95 : 1)
}
}from popovers.
@wisepmlin if that doesn't work, can you show a image of what you're getting currently? Thanks.
from popovers.
from popovers.
Thanks! Yeah that would work too, glad you found a solution.
from popovers.
Related Issues (20)
- How to make tap outside only dismiss the popover? HOT 1
- Example: Conflict with `UIKit` Name with Xcode 15/iOS 17
- Scroll not supported inside Templates.Menu?
- Is it possible to disable the ability to drag the popover on the screen? HOT 1
- Possible retain cycle on UIKit menu? HOT 4
- I cannot change color or add frame to image or text in Menu in style !
- Finding an element in popover during ui testing.
- Menu not work correctly with RTL Language
- Popover inside Scrollview not supported? HOT 1
- Menu doesn't work on List objects
- New release date
- How to show popover within the View not Window ? HOT 1
- مهم نمط المطور
- Popover doesn't show sometime in LazyVstack or LazyVGrid
- how to dismiss popover when parent view will disappear HOT 3
- check mark in uikit
- want to use Templates.BackgroundWithArrow but can't because its initializer is internal
- Problem using a custom number picker as a .popover HOT 1
- Download Examples
- Download Examples on iPad
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from popovers.