Comments (5)
I tested in mobile Safari and it seems that there is a bug – popup does not appear after text selection, though iOS does support selectionchange. Do you want to investigate this further?
from react-pdf-highlighter.
sure I'll see if I can find a fix
from react-pdf-highlighter.
The problem seems to be related to relying on mouse events (e.g. mouseUp). The selectionchange event seems to work fine. An option could be relying on pointer events and https://github.com/MilllerTime/react-pointable which comes with a polyfill.
In an Android tablet what I experienced is that when you change a selection only selectionchange event is fired and not pointerup so I'm thinking the best solution would be relying on selectionchange for showing the popup?
from react-pdf-highlighter.
As a quick experiment I tried this change, to get rid of mouseup:
diff --git a/src/components/PdfAnnotator.js b/src/components/PdfAnnotator.js
index 503c6da..845294d 100644
--- a/src/components/PdfAnnotator.js
+++ b/src/components/PdfAnnotator.js
@@ -426,6 +426,8 @@ class PdfAnnotator<T_HT: T_Highlight> extends Component<
isCollapsed: false,
range
});
+
+ setTimeout(this.onMouseUp, 0);
};
onScroll = () => {
@@ -529,11 +531,7 @@ class PdfAnnotator<T_HT: T_Highlight> extends Component<
const { onSelectionFinished, enableAreaSelection } = this.props;
return (
- <div
- ref={node => (this.containerNode = node)}
- onMouseUp={() => setTimeout(this.onMouseUp, 0)}
- className="PdfAnnotator"
- >
+ <div ref={node => (this.containerNode = node)} className="PdfAnnotator">
<div className="pdfViewer" />
{typeof enableAreaSelection === "function" ? (
<MouseSelectionand now I get the same problem I was fighting some time before.
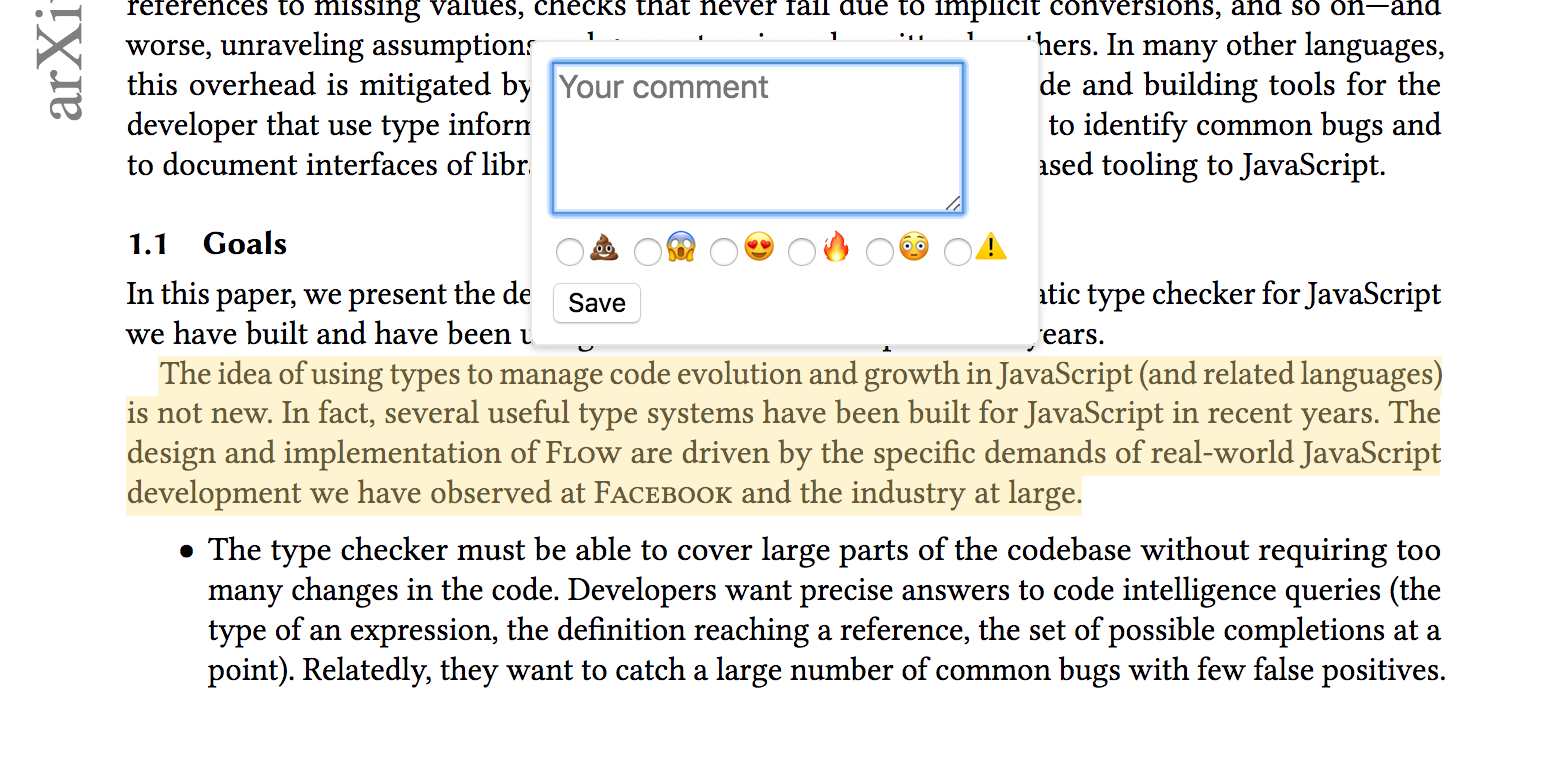
Before the change:
After the change:
To reproduce, apply the change and select the full paragraph, then click "Add highlight". As you can see with the change the highlight bounds are incorrect.
I don't have much time to investigate this further now, but if you're interested, I would appreciate a PR for removing onMouseUp.
from react-pdf-highlighter.
ah I see! I've encountered that error too, I'll check and see if I can fix it
from react-pdf-highlighter.
Related Issues (20)
- Chinese does not display HOT 2
- Bounding rectangle calculation / transformation HOT 1
- Unable to load larger PDF files from URL
- Array of strings to automatically create highlights HOT 3
- Supply option to set textLayerMode HOT 1
- can't load the PdfLoader component HOT 1
- Handle large pdfs > 500 pages
- How to listen to scroll events HOT 1
- selection coordinate error HOT 1
- is it possible to convert the synctex coordinate to react-pdf-highlighter coordinate
- requirement: will one day this tool support overlapping two highlight part ? HOT 1
- Dockerfile for deployment
- Adding JWT to request headers when PDF is retrieved HOT 2
- Issue with Scrolling to Runtime-Added Highlight HOT 1
- PDF Reloads when highlights are added/modified HOT 3
- Area Highlight is misaligned on container resize HOT 1
- After Upgade The Package Getting `No Such File Or Directory Warning` HOT 2
- Is this project still active? HOT 2
- Scroll to specific page no i.e scrollTo({pageNumber: 20 })
- Availablitity of Documentation
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react-pdf-highlighter.