Comments (1)
Hi @stefan55574 👋
Currently, we don't have pre-built legends, but you can easily make your own legend component.
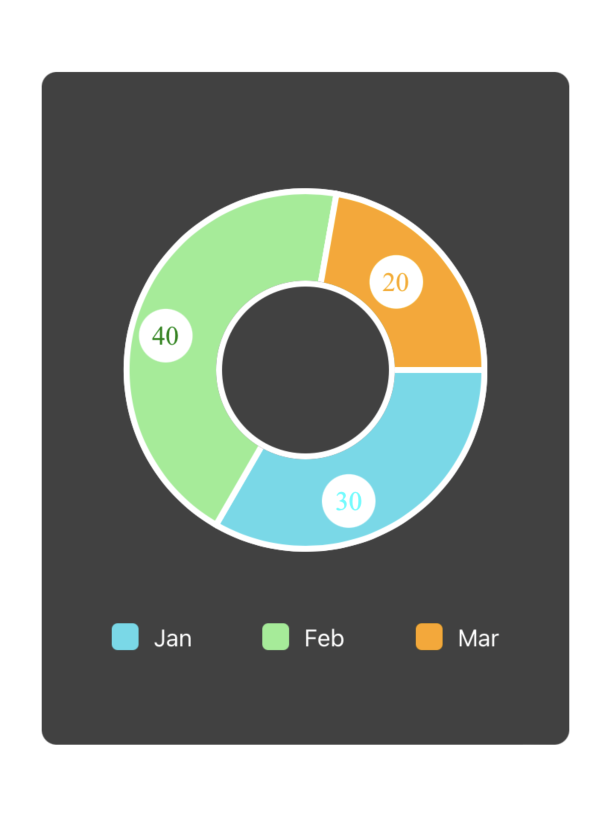
Here's an example-

The code for the above Pie chart is-
const App = () => {
const renderLegend = (text, color) => {
return (
<View style={{flexDirection: 'row', marginBottom: 12}}>
<View
style={{
height: 18,
width: 18,
marginRight: 10,
borderRadius: 4,
backgroundColor: color || 'white',
}}
/>
<Text style={{color: 'white', fontSize: 16}}>{text || ''}</Text>
</View>
);
};
return (
<View>
<View
style={{
marginVertical: 100,
marginHorizontal: 30,
borderRadius: 10,
paddingVertical: 50,
backgroundColor: '#414141',
justifyContent: 'center',
alignItems: 'center',
}}>
<PieChart
strokeColor="white"
strokeWidth={4}
donut
data={[
{value: 30, color: 'rgb(84,219,234)'},
{value: 40, color: 'lightgreen'},
{value: 20, color: 'orange'},
]}
innerCircleColor="#414141"
innerCircleBorderWidth={4}
innerCircleBorderColor={'white'}
showValuesAsLabels={true}
showText
textSize={18}
showTextBackground={true}
/>
{/******************** Your own Legend component ********************/}
<View
style={{
width: '100%',
flexDirection: 'row',
justifyContent: 'space-evenly',
marginTop: 20,
}}>
{renderLegend('Jan', 'rgb(84,219,234)')}
{renderLegend('Feb', 'lightgreen')}
{renderLegend('Mar', 'orange')}
</View>
</View>
</View>
)
} Hope it helps. 🤗
from react-native-gifted-charts.
Related Issues (20)
- Candle Stick Chart
- PieChart Error : UIView base class does not support pointerEvent value: box-none HOT 1
- Bars not showing sometimes and fast animation then provided animation time HOT 1
- Need help to implement swipe gesture similar to apple health
- pointerConfig is not working when spacing between the dots is more than 3px
- Change pointerLable style on a certain index in LineChart
- Bar chart with onFocus/pointerConfig (touch and drag) support?
- onBlur or make out of focus area chart props
- [web] Partial data loss when getting over `250px` of height
- Bars Behind Mid Axis on Population Pyramid Charts
- The `mostNegativeValue` setting does not appear to be working as expected.
- Set NegativeHeight
- Cannot read property "barWidth" of undefined HOT 1
- Support for secondaryXAxis
- [Android] Bar chart renders incorrectly when data changes multiple times HOT 1
- Different values are being shown in PointerLabelComponent using LineChart
- react 18.3 error HOT 1
- Horizontal Bar Chart does not properly fit parent container width and leaves empty space below
- Pointer Label component is cutting on the edges in LineChart
- Uncaught Error: Module parse failed: Unexpected token
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react-native-gifted-charts.