Comments (7)
你给个设计稿看看,我看看能不能搞定,看你的需求描述,应该问题不大
from aachartcore.
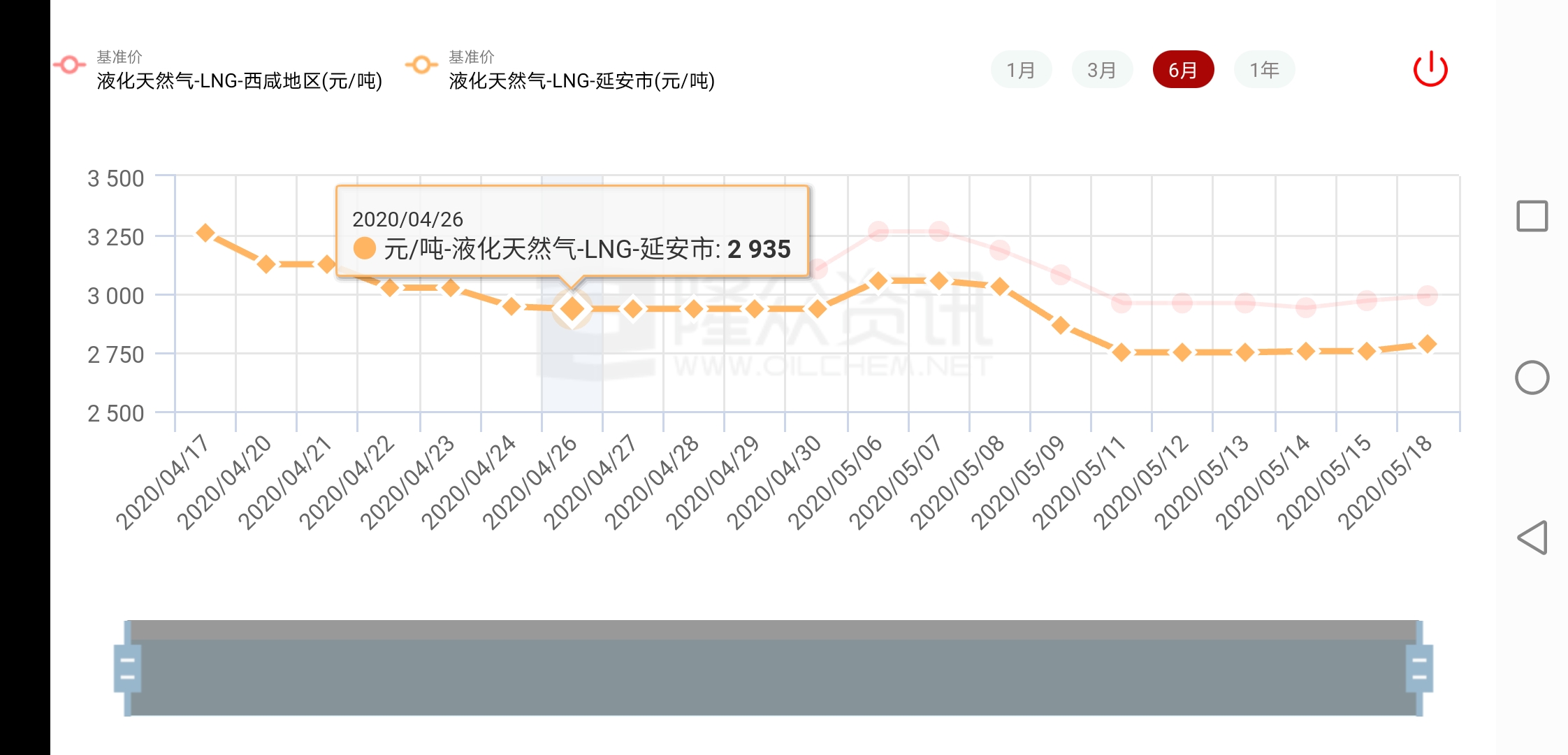
如图 您好,需求大部分实现了。但是现在存在一个问题:就是当两条线其中一条Y坐标为空时,我想要的是tooltip依然显示两条,y坐标为空的那个提示待报价。现在的情况是移动到只有一个y坐标的地方无法显示提示框了。
"function () {\n" +
"var s = '' + '<b>' + this.x + '</b>' + '' + '<br/>';\n" +
"var colorDot1 = '<span style=\\\"' + 'color:#AA0606; font-size:13px\\\"' + '>◉</span> ';\n" +
"var colorDot2 = '<span style=\\\"' + 'color:#2C4755; font-size:13px\\\"' + '>◉</span> ';\n" +
"var s1 = colorDot1 + this.points[0].y + this.points[0].series.name + '<br/>';\n" +
"var s2 = colorDot2 + this.points[1].y + this.points[1].series.name + '<br/>';\n" +
"if (this.points[1].y === '') {\n" +
"var s1 = colorDot1 + '无报价' + this.points[0].series.name + '<br/>';\n" +
" }\n" +
"var s3 = '价差:' + Math.abs(this.points[1].y - this.points[0].y) + this.points[0].series.name.split('-')[0];\n" +
"s += s1 + s2 + s3;\n" +
"return s;\n" +
" }"这是我的js字符串。
from aachartcore.

不自定义的时候,另外那根线的Y坐标为null时 也可以显示tooltip 想实现的是两根线横坐标对应的y都存在正常显示,如果其中一根y坐标是null还是提示两条信息
from aachartcore.
from aachartcore.
你好,请问下你下面这个可拖拽的轴是咋实现的?
参考:
from aachartcore.
好的,谢谢,请问下有Android版本的demo吗
from aachartcore.
请问下有Android版本的demo吗
这个没有.
from aachartcore.
Related Issues (20)
- 范围视图在数据的min=max时,图表上显示空白,有什么办法显示点东西出来? HOT 3
- android端某些图表点击不能显示浮层AATooltip
- Android版本能不能像轮播图一样滑动,一次滑动一个屏幕的宽度?
- Android版能不能设置X轴间隔的固定宽度?
- 请问Android版如何修改横纵坐标的个数?默认的是12个,并且修改坐标点的字体大小以及点位的数值大小? HOT 5
- Android版柱状图的X轴数据超过1000时绘制不出来 HOT 1
- 请问当Y轴数据均为0时,怎么让Y轴0起点在X轴呢?yAxisMin()没效果 HOT 1
- 如何自定义左右两侧数据 HOT 4
- 放在dataBinding 的布局里,直接找不到路径了,不支持吗 HOT 1
- Android版是否不支持桑基图
- 如何动态滚动刷新呀 HOT 1
- 可以添加空数据时设置view吗 HOT 5
- pie设置 HOT 1
- 折线图X轴首位坐标问题,以及marker光圈问题请教 HOT 4
- Y轴数据显示精度问题 HOT 1
- In your readme file, there is a typo: The package name should be com.github.AAChartModel.AAChartCore.AAChartCreator.AAChartView, not com.github.AAChartModel.AAChartCore.AAChartConfiger.AAChartView
- In build.gradle, it should be implementation 'com.github.AAChartModel:AAChartCore:cad1a66ee3', SNAPSHOT does not work. HOT 3
- `setClearBackgroundColor(true)`, 在 `android 4.4.2` 上无效,背景仍是白色的 HOT 9
- aa_onlyRefreshTheChartDataWithChartOptionsSeriesArray方法无法减去最后加入的AASeriesElement HOT 19
- 触摸数据条弹出的框里的数据格式要如何自定义显示? HOT 15
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from aachartcore.